

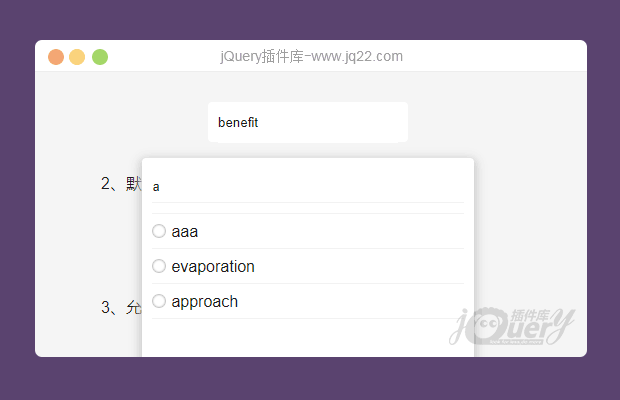
插件描述:Ansel自定义手机浏览器重置下拉选择带搜索
插件只需要设置两个css,用于前台显示
引用所需要的文件
<script src="jquery.min.js"></script> <script src="ansel_select.js"></script>
插件自定义样式
.ansel_input {
height:40px;
line-height:40px;
margin:30px auto;
width:200px;
padding:0 10px;
background:#fff;
border-radius:4px;
}
.ansel_input .ansel_inputval {
height:40px;
line-height:40px;
width:100%;
}html
<select class="select" isval="true" msg="选择数据1"> <option value="">选择数据1</option> <option value="aaa" selected>aaa</option> <option value="bbb">bbb</option> <option value="ccc">ccc</option> <option value="ddd">ddd</option> <option value="high">high</option> <option value="evaporation">evaporation</option> <option value="moisture">moisture</option> <option value="when">when</option> <option value="thin">thin</option> <option value="approach">approach</option> <option value="benefit">benefit</option> </select>
初始化插件
<script>
$('.select').anselcfg({});
</script>
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔