

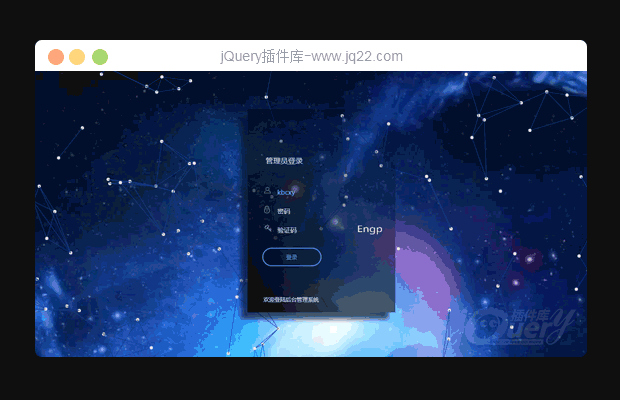
插件描述:利用Css3 html5实现的超炫酷的登录
var canGetCookie = 0;//是否支持存储Cookie 0 不支持 1 支持
var ajaxmockjax = 1;//是否启用虚拟Ajax的请求响 0 不启用 1
Code();//验证码生成方法
showCheck(e);//验证码显示
//粒子背景特效
$('body').particleground({
dotColor: '#E8DFE8',//点颜色
lineColor: '#1D5BA8'//线颜色
});代码中有具体功能注释 如果有不懂的 可以随时沟通
PREVIOUS:
NEXT:
相关插件-背景,验证
讨论这个项目(124)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
。。 0
2021/9/25 9:22:15
-
大哥 登录成功之后 如何跳转到自己写的页面
yuanshuai9673 0
2019/12/23 11:44:19
-
我不想让背景动画跟着鼠标动应该怎么处理啊
开心就好。 0
2019/11/22 11:45:01
-
为什么我点击登陆他就会变成全屏的了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔