

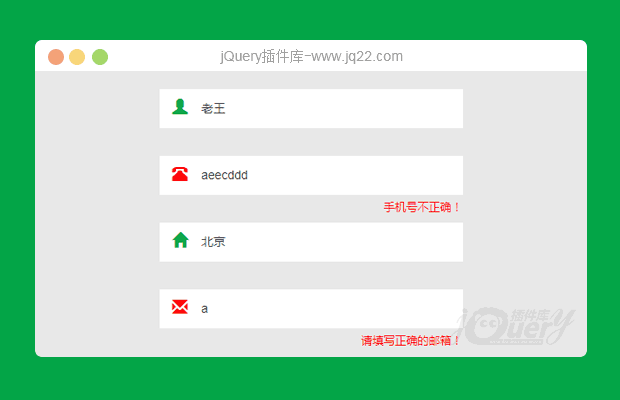
插件描述:可用于用户注册,网站留言等,有正在输入提示和失去焦点自动正则验证输入框内容
// 这里为ajax提交后台再进行验证后返回1表示成功,
// $.ajax({
// type: 'post',
// url: '__APP__/Index/ly',
// data: $("form").serialize(),
// success: function(data) {
// if (data==1) {
// $('input').val("");
// $(".button").css('background','#0EA74A');
// $(".button").css('color','#fff');
// $(".button").css('border','none');
// $(".button").attr("disabled", true);
// $(".button").val("预约成功!请等待我们的回电");
// $('input').prev().css("color","#999");
// }
// }
// });上面为该插件结合后台使用。已在代码中注释。
PREVIOUS:
NEXT:
相关插件-验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔