

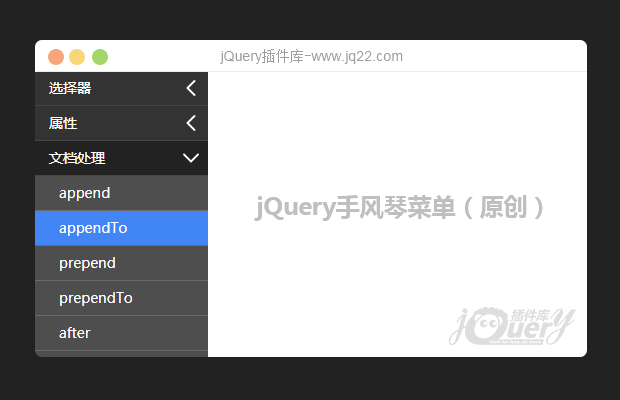
插件描述:简单的jQuery手风琴菜单列表兼容ie7+
更新时间:2017/12/19 下午5:02:00
更新说明:修改按钮图标大小,修改图标css样式,让列表不那么丑  ̄□ ̄||
使用很简单,引入页头样式以及jquery1.12.0的cdn,为了兼容性请使用1.12.0版本jquery.
支持2级菜单,颜色可以自行修改
PREVIOUS:
NEXT:
相关插件-垂直导航,手风琴菜单
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
流年 0
2017/12/7 11:49:28
怎么修改器点击事件,不是点击li而是点击那个图标
透进的丶阳光 ???? 0
2017/9/11 11:03:11
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(".list_dt").on("click",function () {
$('.list_dd').stop();
// stop 方法停止当前正在运行的动画
$(this).siblings("dt").removeAttr("id");
// removeAttr 移除同胞的ID属性
if($(this).attr("id")=="open"){
// 如果ID == open
$(this).removeAttr("id").siblings("dd").slideUp();
//移除ID 同胞dd slideUp
}else{
$(this).attr("id","open").next().slideDown().siblings("dd").slideUp();
//否则 添加ID open 返回他的同级ID为open的下一兄弟节点,并且上拉隐藏,同级dd slideUp
}
});
$(".list_dd li").click(function(){
$(this).addClass("addclassSlideUp");
$(this).siblings().removeClass("addclassSlideUp");
$(this).parents("dd").siblings("dd").find("li").removeClass("addclassSlideUp");
})
</script>0分我贴代码了 加了个选中样式效果 感觉两个去除样式写的繁琐 有大神简化下吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔