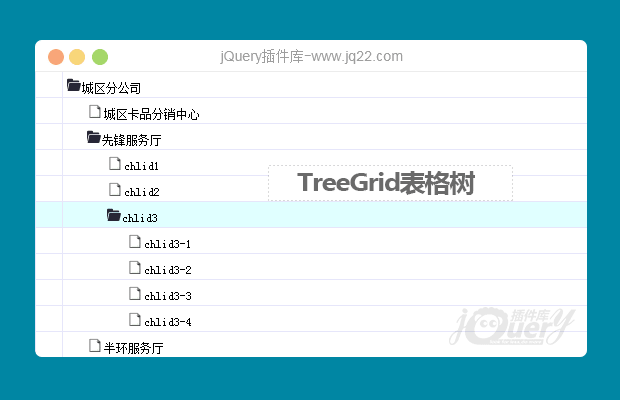
插件描述:使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
使用方法
以demo为例:第一步、先加载依赖js和css文件:
<link rel="stylesheet" href="css/bootstrapStyle/bootstrapStyle.css" type="text/css"> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/jquery.ztree.core.js"></script> <script type="text/javascript" src="js/jquery.ztree.excheck.js"></script> <script type="text/javascript" src="js/jquery.ztree.exedit.js"></script>
第二步、页面上加入树标签:
<ul id="treeDemo" class="ztree"></ul>
第三步、写js代码初始化树即可:
var setting = {
view: {
addHoverDom: false,
removeHoverDom: false,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: true
}
};
var zNodes =[
{id:1, pId:0, name:"[core] 基本功能 演示", open:true},
{id:101, pId:1, name:"最简单的树 -- 标准 JSON 数据"},
{id:102, pId:1, name:"最简单的树 -- 简单 JSON 数据"},
{id:103, pId:1, name:"不显示 连接线"},
{id:104, pId:1, name:"不显示 节点 图标"},
{id:108, pId:1, name:"异步加载 节点数据"},
{id:109, pId:1, name:"用 zTree 方法 异步加载 节点数据"},
{id:110, pId:1, name:"用 zTree 方法 更新 节点数据"},
{id:111, pId:1, name:"单击 节点 控制"},
{id:112, pId:1, name:"展开 / 折叠 父节点 控制"},
{id:113, pId:1, name:"根据 参数 查找 节点"},
{id:114, pId:1, name:"其他 鼠标 事件监听"},
{id:2, pId:0, name:"[excheck] 复/单选框功能 演示", open:false},
{id:201, pId:2, name:"Checkbox 勾选操作"},
{id:206, pId:2, name:"Checkbox nocheck 演示"},
{id:211, pId:2, name:"Radio halfCheck 演示"},
{id:205, pId:2, name:"用 zTree 方法 勾选 Radio"},
{id:3, pId:0, name:"[exedit] 编辑功能 演示", open:false},
{id:301, pId:3, name:"拖拽 节点 基本控制"},
{id:302, pId:3, name:"拖拽 节点 高级控制"},
{id:304, pId:3, name:"基本 增 / 删 / 改 节点"},
{id:305, pId:3, name:"高级 增 / 删 / 改 节点"},
{id:307, pId:3, name:"异步加载 & 编辑功能 共存"},
{id:308, pId:3, name:"多棵树之间 的 数据交互"},
{id:4, pId:0, name:"大数据量 演示", open:false},
{id:401, pId:4, name:"一次性加载大数据量"},
{id:402, pId:4, name:"分批异步加载大数据量"},
{id:403, pId:4, name:"分批异步加载大数据量"},
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
PREVIOUS:
NEXT:
相关插件-文件树

bootstrap风格的zTree插件
使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
文件树

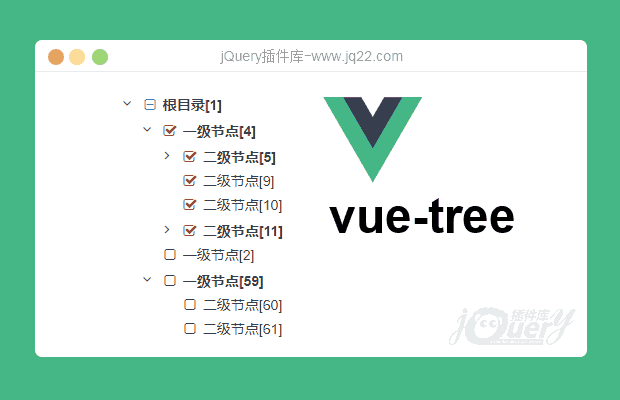
VUE中使用树简易版
一个简单灵活的vue.js树形组件,可作为插件使用,也可直接作为component使用 使用时只需传入一个树形数据绑定。 组件还提供了增删改查事件,你可以很方便的在组件上监听。
文件树
讨论这个项目(192)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
610090904 0
2020/7/3 17:03:45
-
哪位大哥大姐能发小弟一份,没积分,很少整前端,现在要用bootstrap框架做个多级下拉并多选的,想到了这个,结果下载还要积分,有好心人帮忙发一份邮箱610090904@qq.com
微风细雨 0
2019/8/1 14:12:05
-
谁给我发一份,,,没积分了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔