

插件描述:windy 是一个jQuery插件,使用CSS 3D变换和转换来略过一堆物品从而实现快速导航。连续导航的效果就是提醒一副牌或表单快点飞走,因此得名Windy。这个插件的想法是受CSS着色器示例 的影响。使用这个插件时需要一个无序列表的class:“wi-container”
windy 是一个jQuery插件,使用CSS 3D变换和转换来略过一堆物品从而实现快速导航。连续导航的效果就是提醒一副牌或表单快点飞走,因此得名Windy。这个插件的想法是受CSS着色器示例 的影响。
请注意:当前插件只支持以下浏览器. alt="" style="border: 0px; color: rgb(114, 114, 114); font-family: Simsun; font-size: 14px; line-height: 24px; white-space: normal; background-color: rgb(228, 230, 229);"/>
alt="" style="border: 0px; color: rgb(114, 114, 114); font-family: Simsun; font-size: 14px; line-height: 24px; white-space: normal; background-color: rgb(228, 230, 229);"/>
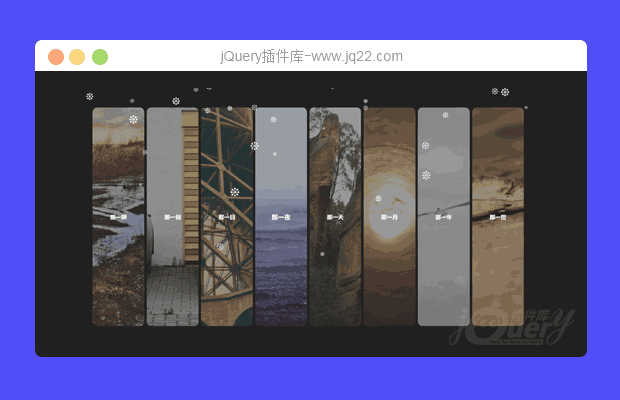
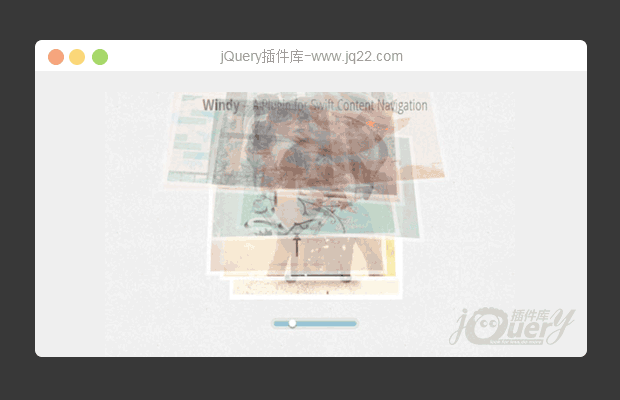
预览图
 style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed99.jpg"/>
style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed99.jpg"/>
 style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed992.jpg"/>
style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed992.jpg"/>
 style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed9923.jpg"/>
style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed9923.jpg"/>
使用步骤
使用这个插件时需要一个无序列表的class:“wi-container”
<ul id="wi-el" class="wi-container"> <li> <img src="images/demo1/1.jpg" alt="image1"/> <h4>Coco Loko</h4> <p>Total bicycle rights in blog four loko raw denim ex</p> </li> <li> <!-- ... --> </li> <li> <!-- ... --> </li> <li> <!-- ... --> </li> <!-- ... --> </ul>
可以这样调用:
$( '#wi-el' ).windy();
下面是可选项:
// the options
$.Windy.defaults = {
nextEl : '',
prevEl : '',
boundaries : {
rotateX : { min : 40 , max : 90 },
rotateY : { min : -15 , max : 15 },
rotateZ : { min : -10 , max : 10 },
translateX : { min : -200 , max : 200 },
translateY : { min : -400 , max : -200 },
translateZ : { min : 250 , max : 550 }
}
};这些公共的方法,可以用来连接导航元素:
next()
prev()
navigate(position)
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔