

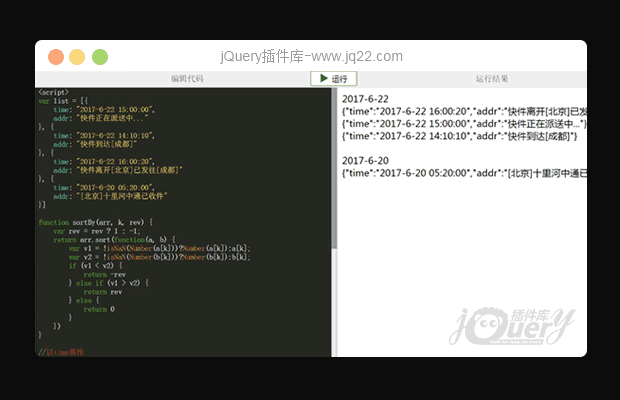
插件描述:可以在线编辑预览前端代码的jQuery插件
jquery.runCode.js
使用方法
依次引入3个文件
<link rel="stylesheet" href="./jquery.runCode.css"> <script src="./jquery.min.js"></script> <script src="./jquery.runCode.js"></script>
把目标代码块放入容器中,(建议用textarea),并取个样式类名或id,以供选择器查找
<textarea class="playcode"> <h1>哈哈哈哈</h1> </textarea>
调用方法
$(".playcode").runCode();可选参数/options:
| 参数名 | 默认值 | 说明 |
|---|---|---|
| watch | false (boolean) | 是否监听修改,以便自动运行代码 |
| width | 96% (string) | 弹窗宽度,单位%或px |
| height | 90% (string) | 弹窗高度,单位%或px |
PREVIOUS:
NEXT:
相关插件-自动完成

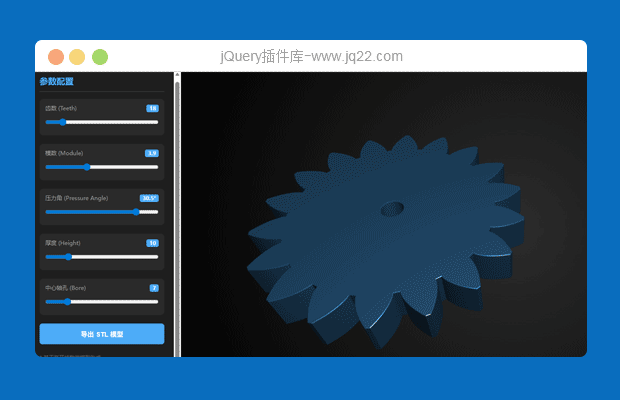
工业级参数化齿轮生成器
类似MakerWorld 的“参数化模型生成器(Parametric Model Maker)”,其核心技术栈通常是 OpenSCAD + WebAssembly (WASM) + Three.js。 MakerWorld 的这个功能本质上是在浏览器端运行了一个 OpenSCAD 引擎,通过修改 .scad 文件中的变量,实时重新渲染 3D 模型。
自动完成
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
麦兜兜.^0^ 0
2020/10/23 16:05:11
-
你好,这个在vue里面怎么使用
“?? 0
2018/5/21 10:33:58
-
太良心了!良心中的良心!感谢分享!好人一生平安!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔