

更新时间:2021-02-03 23:26:57
更新说明:
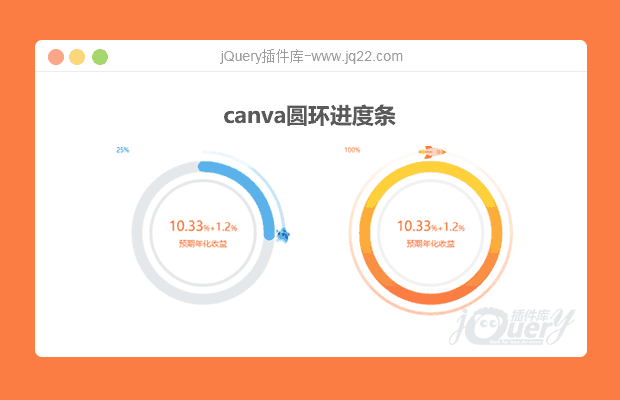
option配置参数 类型 说明
type string 进度条类型默认
loopvalue number 进度条数值
background string 进度条背景颜色默认#CCCCCC
color string 进度条颜色默认#00A0E9
isText boolean 进度条文字是否显示
textColor string 进度条文字颜色type为loop默认#00A0E9,type为bar默认#FFFFFF
textPosition object textPosition: {x: number,// 进度条文字中心位置X,默认为居中 y: number// 进度条文字中心位置X,默认为居中},
fontSize number 进度条文字字体默认20px
fontWeight number 进度条文字加粗默认700
width number 进度条宽度type为loop默认20px,type为bar默认300px
radius number 进度条半径默认60,type为loop生效
deg number 进度条角度默认12点刻度,type为loop生效
time number 进度条动画时间毫秒默认1000
easing string 进度条动画类型默认
linear,动画类型:'linear','<' 或者 'easeIn' 或者 'ease-in','>' 或者 'easeOut' 或者 'ease-out','<>' 或者'easeInOut'或者'ease-in-out','bounce'更新时间:2021-02-01 22:32:34
更新说明:修改为面向对象模式,可以动态修改值,以及更多配置
更新时间:2017/9/8 上午9:19:33
更新说明:修复环形进度条数字位置为水平垂直居中
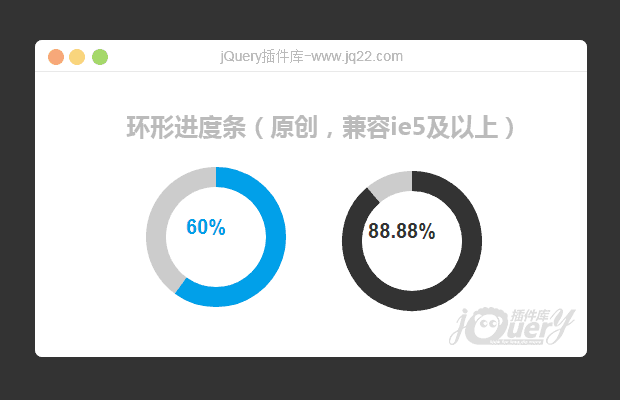
1.需要引入raphael.js.
2.复制需要的函数到你的代码中调用该函数并填写参数即可,函数有两个,一个是创建环形进度条,一个是创建矩形进度条.
环形进度条 | ||
参数 | 类型 | 描述 |
el | obj | DOM对象 |
val | number | 数值(会自动附加%) |
bg | string | 进度条背景颜色 |
Color | string | 进度条颜色 |
textColor | string | 数值文字颜色 |
fontSize | string | 数值文字字体大小需要带单位(px之类的) |
size | number | 圆环的宽度 |
r | number | 圆环内半径 |
time | number | 动画时间(毫秒) |
easing | string | 动画类型: 'linear', '<' 或者 'easeIn' 或者 'ease-in', '>' 或者 'easeOut' 或者 'ease-out', '<>' 或者'easeInOut'或者'ease-in-out', 'backIn'或者 'back-in', 'backOut' 或者 'back-out', 'elastic', 'bounce' |
矩形进度条 | ||
参数 | 类型 | 描述 |
el | obj | DOM对象 |
val | number | 数值(会自动附加%) |
bg | string | 进度条背景颜色 |
color | string | 进度条颜色 |
textColor | string | 数值文字颜色 |
fontSize | string | 数值文字字体大小需要带单位(px之类的) |
lenght | Number | 进度条总长度 |
size | number | 进度条高度 |
time | number | 动画时间(毫秒) |
easing | string | 动画类型: 'linear', '<' 或者 'easeIn' 或者 'ease-in', '>' 或者 'easeOut' 或者 'ease-out', '<>' 或者'easeInOut'或者'ease-in-out', 'backIn'或者 'back-in', 'backOut' 或者 'back-out', 'elastic', 'bounce' |
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
这个插件怎么把死的数据换成后台给的
-
感谢分享,可是设置成95%时那个动画会有bug
-
文字能设置位置就更好了
-
这个loading效果 如何设置loading的起始点 我现在想从圆环的下方开始
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔