

插件描述:简单易用,代码量少,验证种类齐全,通过正则表达式完成大部分校验工作!
更新时间:2017/12/29 上午10:10:15
更新说明:修复,非异步提交,在跳转前有一个Uncaught RangeError: Maximum call stack size exceeded错误,现在没有了。
更新时间:2017/11/28 上午10:48:31
更新说明:valid2.0全新改版:
主要内容:减少代码量;Demo分为普通提示版和自定义提示版
更新内容:
1. 名称“validator” 改为“valid”
2. 使用方法基本完全不同了,具体使用方法见两个Demo。
更新时间:2017/10/18 上午9:09:48
更新说明:
1. 优化表单(提交按钮改为submit控件,密码正则修正等);
2. 添加文件上传的校验(是否选择了文件,是否是某种类型的文件,比如图片类型);
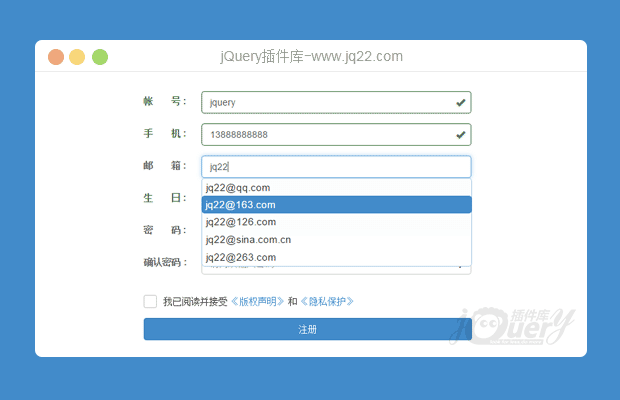
以一个简单的注册表单作为实例,希望喜欢的朋友可以快速入手:
使用方法
第一步: 引入jQuery和validator.js
<script charset="utf-8" src="jquery-1.11.3.min.js"></script> <script charset="utf-8" src="validator.js"></script>
第二步:编写html元素
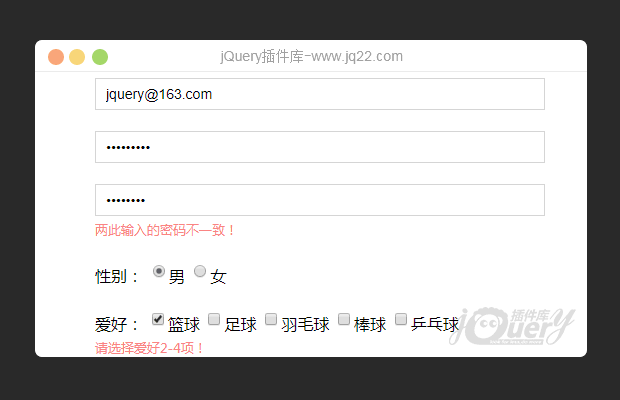
<form id="upForm" action=""> <!-- 邮箱 --> <input type="text" placeholder="邮箱地址" class="st-control st-block" name="umail" /> <div class="st-error" id="err1"></div> <br /> <!-- 密码 --> <input type="password" placeholder="登录密码" class="st-control st-block" name="upwd" /> <div class="st-error" id="err2"></div> <br /> <!-- 确认密码 --> <input type="password" placeholder="确认密码" class="st-control st-block" name="urepwd" /> <div class="st-error" id="err3"></div> <br /> <!-- 单选 --> 性别: <label><input type="radio" name="usex" class="st-control" />男</label> <label><input type="radio" name="usex" class="st-control" />女</label> <br /> <div class="st-error" id="err4"></div> <br /> <!-- 复选 --> 爱好: <label><input type="checkbox" name="uhob" class="st-control" />篮球</label> <label><input type="checkbox" name="uhob" class="st-control" />足球</label> <label><input type="checkbox" name="uhob" class="st-control" />羽毛球</label> <label><input type="checkbox" name="uhob" class="st-control" />棒球</label> <label><input type="checkbox" name="uhob" class="st-control" />乒乓球</label> <br /> <div class="st-error" id="err5"></div> <br /> <!-- 下拉选择 --> <select name="ucolor" class="st-control st-block"> <option value="">喜欢的颜色</option> <option value="black">黑色</option> <option value="blue">蓝色</option> <option value="green">绿色</option> <option value="red">红色</option> <option value="orange">橙色</option> </select> <div class="st-error" id="err6"></div> <br /> <a id="submit" class="st-btn st-block">提交</a> </form>
第三步:javascript代码
var eles = {
form : $('#upForm'),
umail : $('[name="umail"]'),
upwd : $('[name="upwd"]'),
urepwd : $('[name="urepwd"]'),
usex : $('[name="usex"]'),
uhob : $('[name="uhob"]'),
ucolor : $('[name="ucolor"]'),
submit : $('#submit'),
err1 : $('#err1'),
err2 : $('#err2'),
err3 : $('#err3'),
err4 : $('#err4'),
err5 : $('#err5'),
err6 : $('#err6'),
errTxt1 : '邮箱格式错误!',
errTxt2 : '密码格式错误!',
errTxt3 : '两此输入的密码不一致!',
errTxt4 : '必须选择性别!',
errTxt5 : '请选择爱好2-4项!',
errTxt6 : '请选择喜欢的颜色!',
norm_mail : /^([a-zA-Z0-9]+[-_.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[-_.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,6}$/,
norm_pwd : /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_]+$)(?![a-z0-9]+$)(?![a-z\W_]+$)(?![0-9\W_]+$)[a-zA-Z0-9\W_]{8,18}$/,
norm_sex : 1,
norm_hob : '[2,4]',
norm_color : /\S+/
};
//邮箱校验
eles.umail.on('change',function(){
eles.umail.validator( eles.norm_mail, eles.err1, eles.errTxt1 );
});
//密码校验
eles.upwd.on('change',function(){
eles.upwd.validator( eles.norm_pwd, eles.err2, eles.errTxt2 );
});
//确认密码校验
eles.urepwd.on('change',function(){
eles.urepwd.validator( eles.upwd.val(), eles.err3, eles.errTxt3 );
});
//性别校验
eles.usex.on('change',function(){
eles.usex.validator( eles.norm_sex, eles.err4, eles.errTxt4 );
});
//爱好校验
eles.uhob.on('change',function(){
eles.uhob.validator( eles.norm_hob, eles.err5, eles.errTxt5 );
});
//颜色校验
eles.ucolor.on('change',function(){
eles.ucolor.validator( eles.norm_color, eles.err6, eles.errTxt6 );
});
//提交
eles.submit.on('click',function(){
if(
eles.umail.validator( eles.norm_mail, eles.err1, eles.errTxt1 ) &&
eles.upwd.validator( eles.norm_pwd, eles.err2, eles.errTxt2 ) &&
eles.urepwd.validator( eles.upwd.val(), eles.err3, eles.errTxt3 ) &&
eles.usex.validator( eles.norm_sex, eles.err4, eles.errTxt4 ) &&
eles.uhob.validator( eles.norm_hob, eles.err5, eles.errTxt5 ) &&
eles.ucolor.validator( eles.norm_color, eles.err6, eles.errTxt6 )
) {
eles.form.submit();
}
});
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
大尾巴浪浪浪 0
2017/12/28 18:33:56
Uncaught RangeError: Maximum call stack size exceeded 这个错误怎么解决 是递归太多需要添加什么判断条件嘛?求指教
HSHFZ 0
2017/12/7 18:56:54
想请教下为什么校验通过后会报,这个错误,但是页面可以正常跳转
小文艺 0
2017/11/26 17:36:42
感觉比较长 既然是插件也就是需要写的代码很少 js代码感觉还是很多
ymfever 0
2017/9/11 17:01:41
-
.st-control这个类名添加vertical-align: middle;属性可以使单选框和多选框和文字居中对齐
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔