

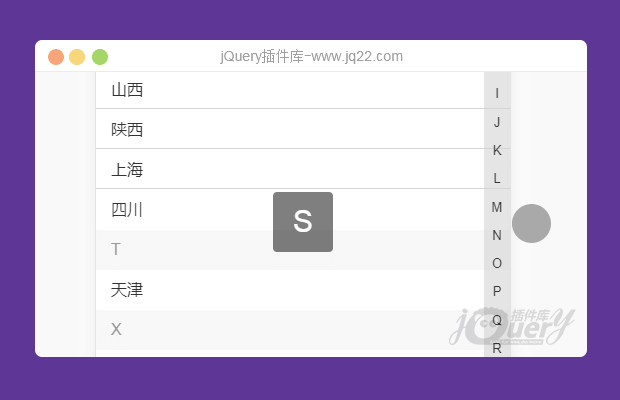
插件描述:根据字母快速选择联系人、好友
注:请在移动端或PC浏览器模拟移动端查看效果。
调用:$('#list').myList()数据:
var provinces = {
"A": {
"安徽":["合肥市","芜湖市","蚌埠市"]
},
"B": {
"北京": ["北京市"]
},
}
PREVIOUS:
NEXT:
相关插件-独立的部件,搜索
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
独自流浪 . Hr2u° 0
2017/11/29 11:32:39
你好,如果数据是要后台加载的,是不是要把provinces里面的数据替换掉,provinces 里面的数据是不是json格式的
JoviChin 0
2017/9/12 11:07:15
有错误,加载不出来
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔