

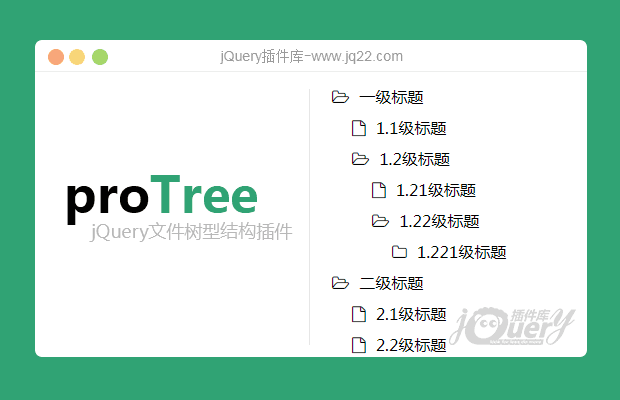
插件描述:根据 后台传入的数据自动生成树形文件结构,使用font-awesome图标 文件图标可自行变化
更新时间:2018/3/19 下午4:52:11
更新说明:基于用户要求,要求列表展开、闭合控制,先发布更改过后的代码。
$(".innerUl").ProTree({
arr: arr,
close: true,
simIcon: "fa fa-file-o", //单个标题字体图标 不传默认glyphicon-file
mouIconOpen: "fa fa-folder-open-o", //含多个标题的打开字体图标 不传默认glyphicon-folder-open
mouIconClose: "fa fa-folder-o", //含多个标题的关闭的字体图标 不传默认glyphicon-folder-close
callback: function(id, name) {
alert("你选择的id是" + id + ",名字是" + name);
}
});增加 close 参数 默认为false, 如果闭合,传入true 即可
标题的图标是font-awesome图标 更改 请参考font-awesome的字体图标替换自己想要的图标
$(".innerUl").ProTree({
arr: arr,
simIcon: "fa fa-file-o", //单个标题字体图标 不传默fa fa-file-o
mouIconOpen: "fa fa-folder-open-o", //含多个标题的打开字体图标 不传默认fa fa-folder-open-o
mouIconClose: "fa fa-folder-o", //含多个标题的关闭的字体图标 不传默认fa fa-folder-oe
callback: function(id, name) {
alert("你选择的id是" + id + ",名字是" + name);
}
})
PREVIOUS:
NEXT:
相关插件-文件树

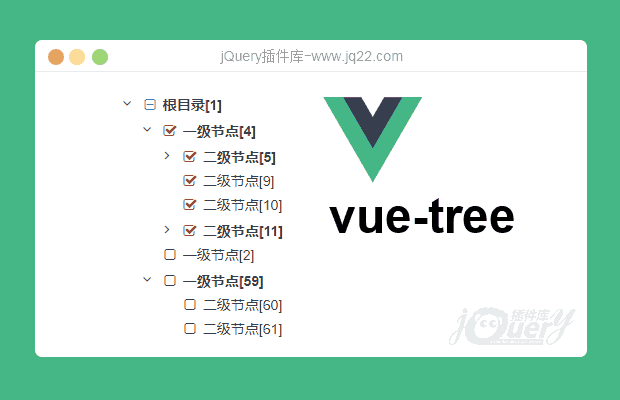
VUE中使用树简易版
一个简单灵活的vue.js树形组件,可作为插件使用,也可直接作为component使用 使用时只需传入一个树形数据绑定。 组件还提供了增删改查事件,你可以很方便的在组件上监听。
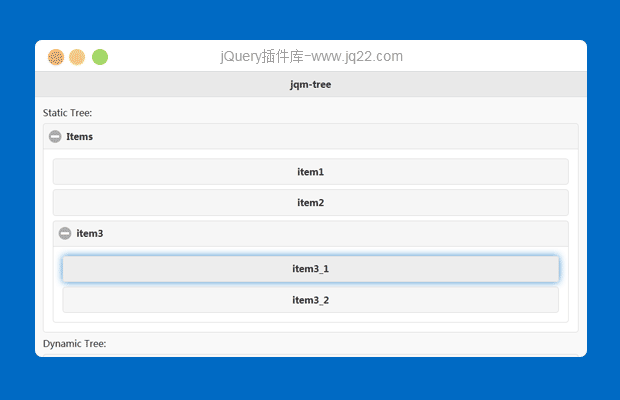
文件树
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天道酬勤 0
2018/3/19 16:57:55
基于用户要求,需展开、闭合列表可控,已上传代码,正在审核中;
var Tree = function(element, options) {
this.element = element;
//json数组
this.JSONArr = options.arr;
//单个文件图标
this.simIcon = options.simIcon || "";
//闭合
this.close = options.close || false;
//多个文件打开图标
this.mouIconOpen = options.mouIconOpen || "fa fa-folder-open-o";
//多个文件关闭图标
this.mouIconClose = options.mouIconClose || "fa fa-folder-o";
//回调函数
this.callback = options.callback || function() {};
//初始化
this.init();
增加 close
Tree.prototype.init = function() {
var self = this;
//事件
this.JSONTreeArr = this.proJSON(this.JSONArr, 0);
this.treeHTML = this.proHTML(this.JSONTreeArr);
this.element.append(this.treeHTML);
if (this.close) {
//闭合
this.element.children(".menuUl").find("li").children(".menuUl").hide();
var i_arr = this.element.children(".menuUl").find("li").find('i');
i_arr.each(function(index, item) {
if ($(item).attr('ischek')) {
$(item).attr("ischek", 'false');
$(item).removeClass(self.mouIconOpen).addClass(self.mouIconClose)
}
})
}
//闭合
this.bindEvent();
}js中加入 闭合之间的代码即可
??Fml 0
2017/12/22 10:02:26
请问怎样让他在初始化时全部闭合?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔