

插件描述:vue分页,通过父亲传过来总页数和当前页
更新时间:2017/9/18 上午9:53:16
更新说明:当前页为1时,上一页不可点击;当前页为最后一页时,下一页不可点击
使用computed计算属性,数据变动执行对应的函数;
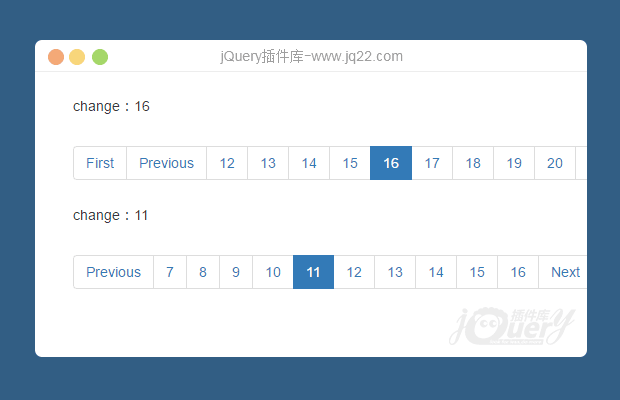
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
当爱变成?如果 0
2017/10/26 15:04:23
-
第二次初始化不能覆盖第一次,后面点击一次下一页会执行两次设置的页码变化触发的方法。
hht0856 0
2017/9/28 11:33:06
这就是vue的基本用法,跟版本没关系吧。都没封装成组件,哪来的父组件。。。这只是一个模板,父子组件的通信还得自己去写呢
jajajaja 0
2017/9/23 15:26:20
点击上一页下一页和跳转都没反应,你那个jumppage方法里的id根本不变啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔