

插件描述:适配移动端,鼠标移动的动画效果 以及子栏目效果 多级子栏目
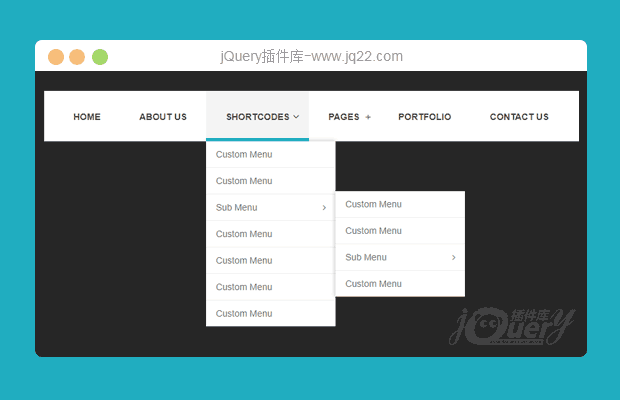
这是一款基于bootsnav的简洁多级导航菜单。bootsnav是以bootstrap为基础的导航菜单插件。被多级导航菜单效果是在bootsnav的基础上,对菜单样式进行了一些美化加工。
使用方法
在页面中引入bootstrap相关文件,jquery和bootsnav相关文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet"> <link href="path/to/font-awesome.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="css/bootsnav.css"> <script type="text/javascript" src="path/to/jquery.min.js"></script> <script src="path/to/bootstrap.min.js"></script> <script type="text/javascript" src="path/to/bootsnav.js"></script>
HTML结构
该多级导航菜单的基本HTML结构如下:
<div class="container"> <div class="row"> <div class="col-md-12"> <nav class="navbar navbar-default navbar-mobile bootsnav on"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu"> <i class="fa fa-bars"></i> </button> </div> <div class="collapse navbar-collapse" id="navbar-menu"> <ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp"> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Shortcodes</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu multi-dropdown animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Pages</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu multi-dropdown animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact Us</a></li> </ul> </div> </nav> </div> </div> </div>
CSS样式
使用下面的CSS代码来对多级导航菜单进行美化。
.navbar-brand{
padding: 29px 15px;
height: auto;
}
nav.navbar.bootsnav{
border: none;
margin-bottom: 150px;
}
.navbar-nav{
float: left;
}
nav.navbar.bootsnav ul.nav > li > a{
color: #474747;
text-transform: uppercase;
padding: 30px;
}
nav.navbar.bootsnav ul.nav > li:hover{
background: #f4f4f4;
}
.nav > li:after{
content: "";
width: 0;
height: 5px;
background: #34c9dd;
position: absolute;
bottom: 0;
left: 0;
transition: all 0.5s ease 0s;
}
.nav > li:hover:after{
width: 100%;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
content: "+";
font-family: 'FontAwesome';
font-size: 16px;
font-weight: 500;
position: absolute;
top: 35%;
right: 10%;
transition: all 0.4s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown.on > a.dropdown-toggle:after{
content: "\f105";
transform: rotate(90deg);
}
.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
border: none;
}
@media only screen and (max-width:990px){
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after,
nav.navbar.bootsnav ul.nav > li.dropdown.on > a.dropdown-toggle:after{ content: " "; }
.dropdown-menu.multi-dropdown{ left: 0 !important; }
nav.navbar.bootsnav ul.nav > li:hover{ background: transparent; }
nav.navbar.bootsnav ul.nav > li > a{ margin: 0; }
}
PREVIOUS:
NEXT:
相关插件-水平导航,其他导航
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
泛白的夜 0
2023/3/2 17:08:26
-
用浏览器的F12测试了下发现有两个问题,当像素在992或者991的时候打开侧边栏后有BUG,然后再从这个像素拉大后二级菜单就显示不出来,用的搜狗浏览器
回复
暗夜CLOWN 1
2018/7/5 8:52:18
-
友情提醒,当改变浏览器大小后下拉菜单失效的BUG,替换最新的JQ和boostrap文件即可解决问题
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔