

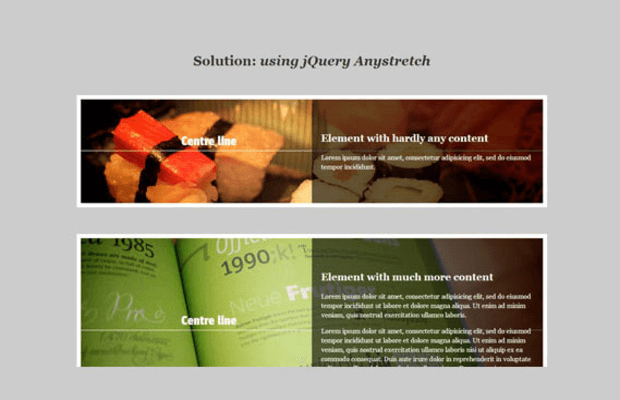
插件描述:可以调整适应容器尺寸的背景图像
可以调整适应容器尺寸的背景图像
使用步骤
引用
<script src="../lib/jquery-1.7.1.min.js"></script>
<script src="../jquery.anystretch.js"></script>
<script>
// $('.div01').anystretch("img01.jpg");
// $('.div02').anystretch("img02.jpg");
// $('.div03').anystretch("img03.jpg");
$(".stretchMe").anystretch();
</script>html div注意添加css
<div class="div01 stretchMe" data-stretch="img01.jpg">
PREVIOUS:
NEXT:
相关插件-图像
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔






