

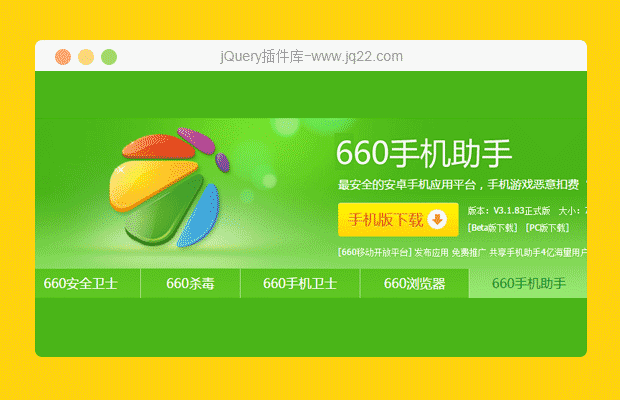
插件描述:移动端头部任意多个滑动切换
var swiper1 = new Swiper('.swiper1', {
slidesPerView: 5.5, //头部一行显示多少个 .5表示显示半个
paginationClickable: true, //此参数设置为true时,点击分页器的指示点分页器会控制Swiper切换。
spaceBetween: 10, //slide之间的距离(单位px)。
freeMode: true, //默认为false,普通模式:slide滑动时只滑动一格,并自动贴合wrapper,设置为true则变为free模式,slide会根据惯性滑动且不会贴合。
loop: false, //是否可循环
onTab: function(swiper) {
var n = swiper1.clickedIndex;
}
});引用js swiper的js css
样式就在页面上 已经写好的 直接用
下面有联动页面的切换 可以手动翻页,也可以自己写
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(87)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
BaoBaoS 0
2018/8/28 9:36:04
-
顶部那一栏的宽度显示的是行内样式设置,可是找不到,多写几个字样式就不对了,需要改变宽度,在哪里改呀?
The lamb of God. 0
2018/8/12 17:55:56
-
掌柜,请问一下,如何手指左右滑动切换呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔