

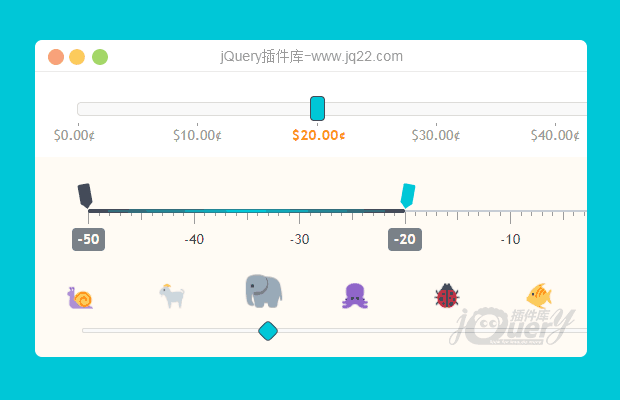
插件描述:这是一款基于jQuery UI并在它的基础上增强了许多功能的Slider滑块插件。该插件在原来jQuery UI的滑块基础上进行了样式美化,各种label都可以自定义,并且提供了很多slider滑块移动时的动画效果。
这是一款基于jQuery UI并在它的基础上增强了许多功能的Slider滑块插件。该插件在原来jQuery UI的滑块基础上进行了样式美化,各种label都可以自定义,并且提供了很多slider滑块移动时的动画效果。
注意:
该slider滑块插件在于jqueryui 1.11.2配合使用时会有一点不兼容的情况。具体表现为当步长值不能够整除最大值的时候,那么滑块上的点和标签将会分布不均匀。
安装
如果你使用Bower,你可以通过命令行快速的安装该滑块插件。
bower install jquery-ui-slider-pips --save
另外你可以下载文件到本地使用。
插件需求
jQuery (1.9+)
jQuery UI (1.10+)
使用方法
在页面中引入jQuery和jQuery UI文件,然后引入jquery-ui-slider-pips.css和jquery-ui-slider-pips.js文件。CSS文件可以根据你的需求自行修改。
<!-- plus a jQuery UI theme, here I use "flick" --> <link rel="stylesheet" href="https://code.jquery.com/ui/1.10.4/themes/flick/jquery-ui.css"> <!-- include the jQuery and jQuery UI scripts --> <script src="https://code.jquery.com/jquery-2.1.1.js"></script> <script src="https://code.jquery.com/ui/1.11.1/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.1/jquery-ui-slider-pips.js"></script>
如果你不需要其他的jQuery ui部件,强烈建议你只下载只包含slider滑块的jQuery自定义文件。
Pips
<div class="slider"></div>
// to create the slider on the page we use jQuery to select the element
// from the HTML and apply the .slider() method, then we apply the pips afterwards.
$(".slider").slider().slider("pips");Float
<div class="slider"></div>
// we still select the jQuery element from the HTML like before,
// but now we supply the float method instead of pips.
$(".slider").slider().slider("float");链式编程
该slider滑块的所有方法都是可以链式编程的:
// if you just want the defaults, copy & paste this code.
$('.element').slider().slider('pips').slider('float');高级使用和选项:
// First of all attach a slider to an element. If you want to customize the range of values, you do it in the initialization.
$('.element').slider({min: 20, max: 65});
// Then you can give it pips and labels!
$('.element').slider('pips', {
first: 'label',
last: 'label',
rest: 'pip',
labels: ['label1', 'label2', ...],
prefix: "",
suffix: ""
});
// And finally can add floaty numbers (if desired)
$('.element').slider('float', {
handle: true,
pips: true,
labels: ['label1', 'label2', ...],
prefix: "",
suffix: ""
});配置参数
可以通过设置参数来控制该jQuery ui滑块插件如何pips或floats。
$(".slider")
.slider()
.slider("pips", {
/* options go here as an object */
})
.slider("float", {
/* options go here as an object */
})自定义滑块样式
该jQuery ui slider滑块插件可以高度自定义滑块的CSS样式。将滑块设置为与你的项目样式统一的样式是非常重要的,你可以通过修改很伤的CSS代码,就可以获得令你满意的结果。
// here is a list of the presentation classes used in a heirarchical tree.
.ui-slider.ui-slider-pips {}
.ui-slider-float {}
.ui-slider-handle {}
.ui-slider-tip {}
.ui-slider-pip {}
.ui-slider-pip-first {}
.ui-slider-pip-last {}
.ui-slider-pip-nth {}
.ui-slider-pip-label {}
.ui-slider-pip-hide {}
.ui-slider-line {}
.ui-slider-label {}
.ui-slider-tip-label {}
.ui-slider-pip-selected-initial {}
.ui-slider-pip-selected {}为了使代码尽可能简洁和高效,该slider滑块插件使用了最小的javascript配置,主要是应用在pips的显示、定位和格式化方面。还有用于切换各种元素的class。
PREVIOUS:
NEXT:
相关插件-滑块和旋转
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔