

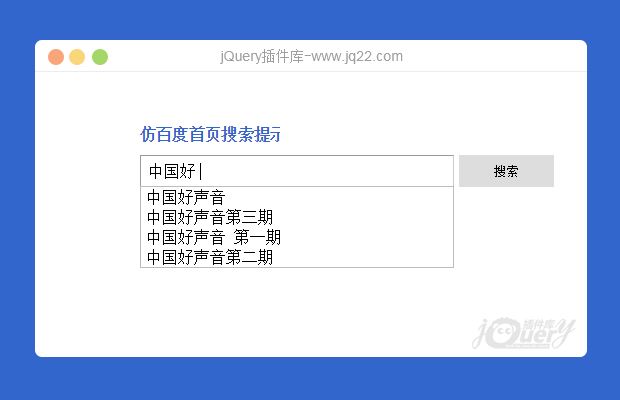
插件描述:一款简单漂亮的Jquery和jsonp模仿百度自动补全插件,代码简单实用方便。
引入index.html里面的完整DOM复制id 和public文件夹
PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小蓝帽 0
2018/3/18 11:24:00
$('#text').keyup(function() {
var keywords = $(this).val();
if (keywords == '') {
$('#word').hide();
return
};
$.ajax({
url: '/employee?keywords=' + keywords,
dataType: 'jsonp',
jsonp: 'cb', //回调函数的参数名(键值)key
// jsonpCallback: 'fun', //回调函数名(值) value
beforeSend: function() {
$('#word').append('<div>正在加载。。。</div>');
},
success: function(data) {
Me 0
2017/9/28 15:23:43
$.ajax({
url: 'http://suggestion.baidu.com/su?wd=' + keywords,
dataType: 'jsonp',
jsonp: 'cb', //回调函数的参数名(键值)key
// jsonpCallback: 'fun', //回调函数名(值) value
beforeSend: function() {
$('#word').append('<div>正在加载。。。</div>');
},
success: function(data) {
$('#word').empty().show();
if (data.s == '') {
$('#word').append('<div class="error">Not find "' + keywords + '"</div>');
}
$.each(data.s, function() {
$('#word').append('<div class="click_work">' + this + '</div>');
})
},
error: function() {
$('#word').empty().show();
$('#word').append('<div class="click_work">Fail "' + keywords + '"</div>');
}
})http://suggestion.baidu.com/su?wd=跨域
window.baidu.sug({
q: "跨域",
p: false,
s: ["跨域访问", "跨域请求", "跨域ajax", "跨域问题", "跨越速运", "跨域 cookie", "跨域请求解决方案", "跨域问题怎么解决", "跨域的几种方式", "跨域攻击"]
});我想请问下这个跨域 是怎么接收的值 有什么规则
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔