

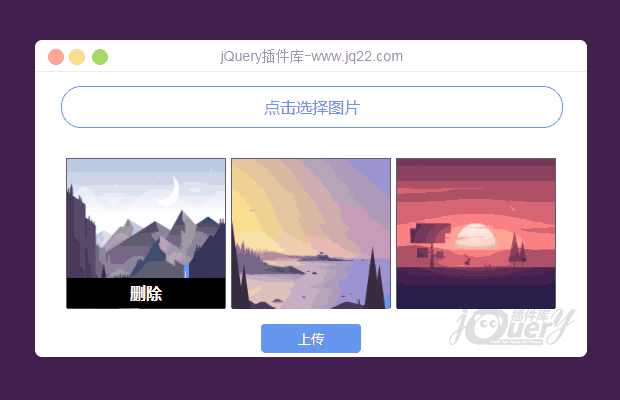
插件描述:jQuery多图上传可删除,可以本地预览带前台接口
更新时间:2017/11/3 下午3:38:32
更新说明:
1. 更换成formData对象上传数据
2. 添加限制上传个数功能
3. 添加后台php接收图片demo
用法简单。根据需求更改样式即可
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(169)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
飞羽 0
2019/6/22 20:51:31
-
为什么我点击选择图如果加了name='file[]'之后虽然对了但是后台存数据库就只有1张图的数据但是图都存进去了的这么回事不加就会报错控制台输出没错就是后台保存的数据不对。
回复
艹尼的美_341 0
2018/12/16 15:00:53
-
参数为什么都是 name="file[],能不能编程 第一张 name=file[1],第二张 name=file[2],第三张 name=file[3]
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔