

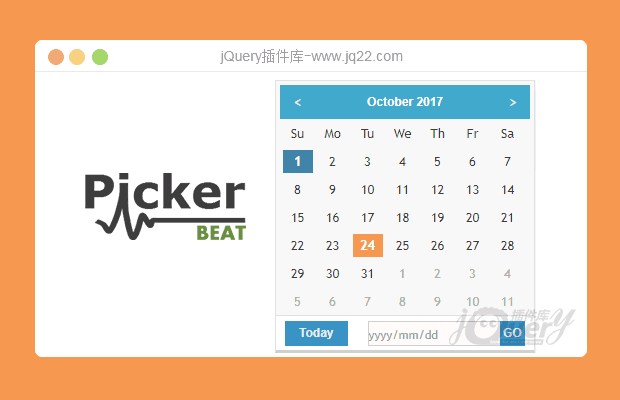
插件描述:简单实用的jQuery日期选择器控件 beatpicker
BeatPicker
简单而功能强大的 jQuery 日期选择器插件 beatpicker,beatpicker 是一个简单而强大的 jQuery 日期选择器控件,可简洁快速的选择年份和月份,允许选择起始日期、定义日期控件弹出的位置、时间格式化输出格式、支持回调方法。
BeatPicker 日期选择插件用法:
一、引用文件:
<link rel="stylesheet" href="css/BeatPicker.css"/> <script src="js/jquery-2.1.0.min.js"></script> <script src="js/BeatPicker.js"></script>
二、修改input标签:
<input type="text" data-beatpicker="true">
或者使用下面代码:
var options = {dateInputNode:$(".my-input")};
var instance = new BeatPicker(options)更多用法请查看演示和文档
<input type="text" data-beatpicker="true" data-beatpicker-position="['right','bottom']"
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
刘博禹 0
2019/3/30 11:28:25
-
我这怎么是10天的显示啊。。 不是7天的显示啊,在什么地方改呢?
. 0
2018/9/5 14:56:54
-
可以增加日期的setter和getter吗,可以增加个强制的getter吗,不管用户如何操作都不会影响日期的最终结果,并且期间不会触发change事件
回复
?HERION?? 0
2018/5/23 9:58:51
-
怎么改成中文啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔