

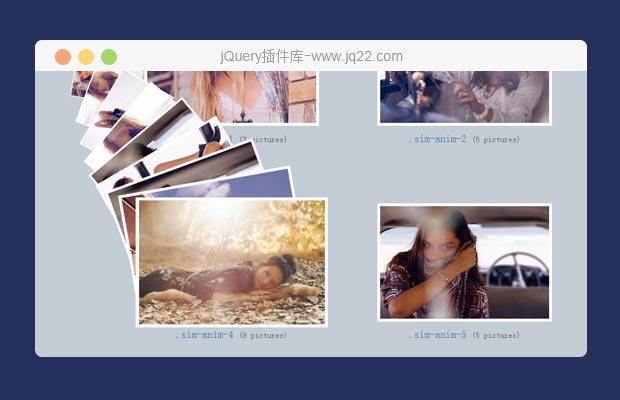
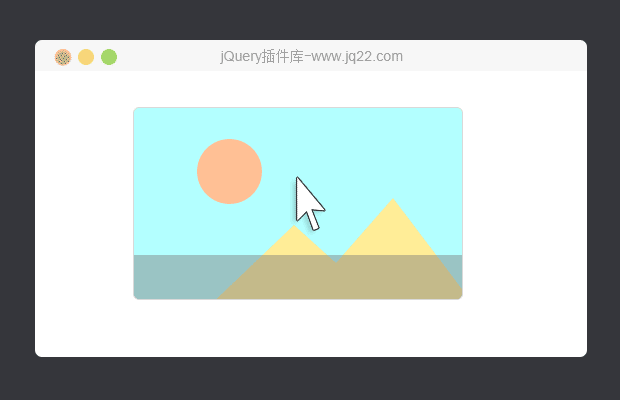
插件描述:模拟灯光阴影,跟随鼠标
首先引入 jQuery 框架及 Real Shadow 插件:
然后初始化
$(selector).realshadow(); // options are optional
$(selector).realshadow({
followMouse: false, // 默认为true
pageX: x, // 光源 X 轴的坐标
pageY: y // 光源 y 轴的坐标
c: { // 阴影的颜色
r: 1, // red channel for shadow
g: 1, // green channel for shadow
b: 1, // blue channel for shadow
}
});相关插件参数这个插件拥有几个简单的选项可以帮助你自定义,如下:followMouse:缺省为false,指定阴影是否跟随鼠标移动变化pageX:用来产生阴影的光源x坐标 pageY:用来产生阴影的光源y坐标 c:阴影颜色定义,包括r, g, b如果你需要给不同的元素指定颜色,你可以使用如下方法:
<span rel="r"></span> <span rel="g"></span> <span rel="b"></span> <span rel="rg"></span> <span rel="gb"></span> <span rel="br"></span> <span rel="rgb"></span>
以上代码中我们使用rel来定义对应元素的阴影颜色。
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔