

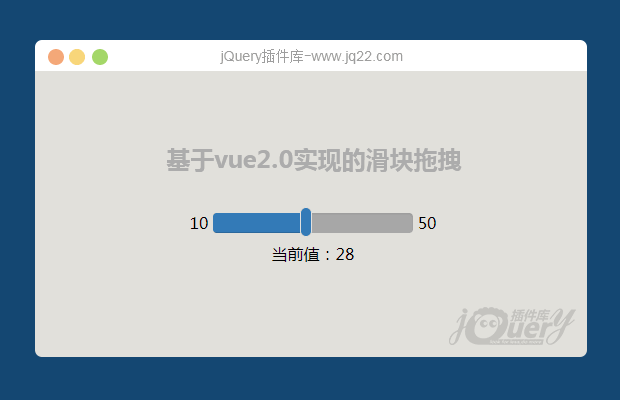
插件描述:基于vue2.0实现的,鼠标可拖拽,点击可滑动的进度条,显示当前进度
这是vue的一个单独的html文件,vue结合jQuery的鼠标事件实现拖拽进度条
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
HuaZai 0
2018/11/29 23:47:09
-moz-user-select:none; -webkit-user-select:none; user-select:none;
通过这个可以设置文字不被选中
The Wind Rises 0
2018/11/29 16:33:37
-
连续拖动的时候 进度条会失控,希望能修复一下,谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔