

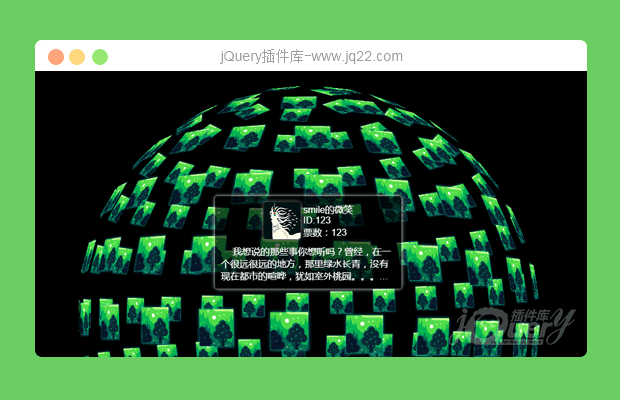
插件描述:采用threejs官方demo的元素周期更改的,展示为图片,可自动更换或手动更换,目前为旋转状态;模拟推送用户可以优化随机更改图片应该会更好点。
更新时间:2021-12-24 01:04:19
更新说明:已经更新了使用官方最新的js,本地运行需要以站点方式运行。
更新时间:2021-12-22 11:44:37
更新说明:替换调用threejs官方最新版本出现的兼容问题
发布时间:2017-10-09 9:41:10
刚开始入的坑,做了一些简陋的修改,原来的元素周期展示为图片了,y轴旋转,自动更换场景后面还可以更好的优化,另外,图片达到500张之后我电脑就好卡,渲染不行,修改之后也没有检测性能所以,大家仅供参考
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(115)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
心宿 0
2023/3/14 12:20:42
-
楼主 问下 如何点击弹出对应的照片 点击获取照片的方法有吗
心宿 0
2023/3/13 16:30:30
-
跪求 如何手动控制 旋转 暂停旋转
蘫銫の等鴏3
2023/3/13 19:35:24
这是一个来自`chatgpt`的方案,我修改了并测试可行
let isAnimating = false; // 用于标记是否正在渲染场景
const myButton = document.getElementById('myButton');
myButton.addEventListener('click', function() {
// 如果当前正在渲染场景,则不执行任何操作
if (isAnimating) {
return;
}
isAnimating = true; // 标记为正在渲染场景
const intervalId = setInterval(function() {
// 让场景通过y轴旋转
scene.rotation.y += 0.008;
render();
}, 16.7); // 每秒渲染60帧,即每帧间隔16.7毫秒
// 在按钮上添加一个标记,以便在下次点击时停止渲染
myButton.dataset.intervalId = intervalId;
});
// 在按钮上添加一个“停止”事件处理程序,以便在点击时停止渲染
const mouseup = document.getElementById('mouseup');
mouseup.addEventListener('mouseup', function() {
console.log(1111111)
const intervalId = myButton.dataset.intervalId;
if (intervalId) {
clearInterval(intervalId);
isAnimating = false; // 标记为停止渲染场景
myButton.dataset.intervalId;
}
});
心宿 0
2023/3/13 12:04:26
-
求教 作者 我不需要旋转效果 怎么改
丿诺言丿 0
2023/1/11 17:11:15
-
我使用元素周期表 参考本按钮 就是弄不出来 自动旋转 不知道咋回事 哪儿出问题了也看不出来 求帮助
zhajis 0
2022/12/2 17:48:49
-
这个自动旋转怎么控制的?我想在表格状态下不旋转,圆球状态下旋转
Poci 0
2022/9/6 14:39:44
-
这个是动态获取数据的吗
时过境迁 0
2022/9/1 21:07:54
-
你好 我打开怎么没有效果呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔