

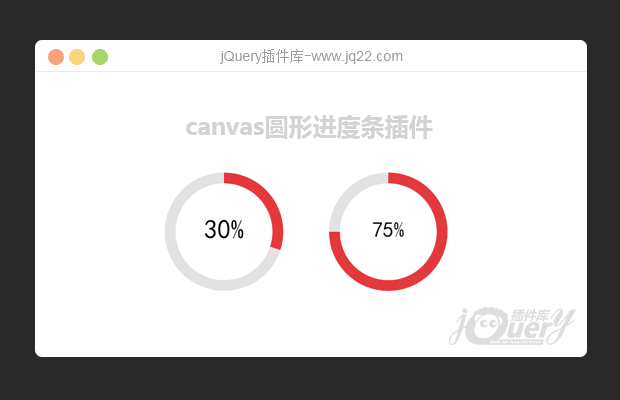
插件描述:最简单的代码,仅有80几行代码封装的插件
使用方法
1.引入js插件progress.js
2.在html中创建canvas、设置宽高、建议为正方形
3.声明
var cvs = new Progress({
el: 'ID值', //canvas元素id
deg: 30, //number、绘制角度、建议0~100
timer: 10, //number、绘制时间
lineWidth: 20, //number、线宽
lineBgColor: '#e2e2e2', //合法的颜色单位,底圆颜色、如:#ccc、rgb()、rgba()
lineColor: '#e4393c', //动态圆颜色
textColor: '#cff', //文本颜色
fontSize: 50, //number字体大小
circleRadius: 100 //number圆半径
});
PREVIOUS:
NEXT:
相关插件-加载,圆边
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
让梦想起飞O(∩_∩)O 0
2017/12/21 19:51:33
能加载动态数据吗?
Ape1
2018/1/15 23:28:46
可以的
var p1 = new Progress({
el: 'my_html', //canvas元素id
deg: 30, //填入你的数据 如data
timer: 10, //绘制时间
lineWidth: 20, //线宽
lineBgColor: '#e2e2e2', //底圆颜色
lineColor: '#e4393c', //动态圆颜色
textColor: '#000', //文本颜色
fontSize: 50, //字体大小
circleRadius: 100 //圆半径
});通过获取数据 获取成功之后在调用这段话 把deg改为获取到的动态数据
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔