

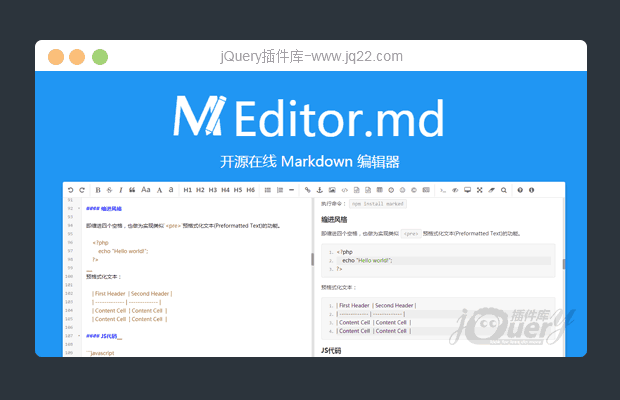
插件描述:Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
Editor.md
前端引用css:
<link rel="stylesheet" href="css/editormd.css" />
html文本框设置:
<div id="test-editormd"> <textarea name="content" style="display:none;"></textarea> </div>
前端引用js:
<script src="editormd.js"></script>
引用代码片段:
var testEditor;
$(function() {
$.get("examples/test.md", function(md){
testEditor = editormd("test-editormd", {
width: "98%",
height: 730,
path : 'lib/',
markdown : md,
codeFold : true,
saveHTMLToTextarea : true,
searchReplace : true,
htmlDecode : "style,script,iframe|on*",
emoji : true,
taskList : true,
tocm : true, // Using [TOCM]
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "examples/php/upload.php",
onload : function() {
console.log('onload', this);
}
});
});
})读取markdown显示引入css文件:
<link rel="stylesheet" href="css/editormd.css" />
读取markdown显示html实例:
<div id="wordsView"> <textarea style="display:none;" name="editormd-markdown-doc">这里写入md格式内容</textarea> </div>
读取markdown显示前端js调用
<script src="lib/marked.min.js"></script>
<script src="lib/prettify.min.js"></script>
<script src="lib/raphael.min.js"></script>
<script src="lib/underscore.min.js"></script>
<script src="lib/sequence-diagram.min.js"></script>
<script src="lib/flowchart.min.js"></script>
<script src="lib/jquery.flowchart.min.js"></script>
<script src="editormd.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var wordsView;
wordsView = editormd.markdownToHTML("wordsView", {
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
})
</script>
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔