

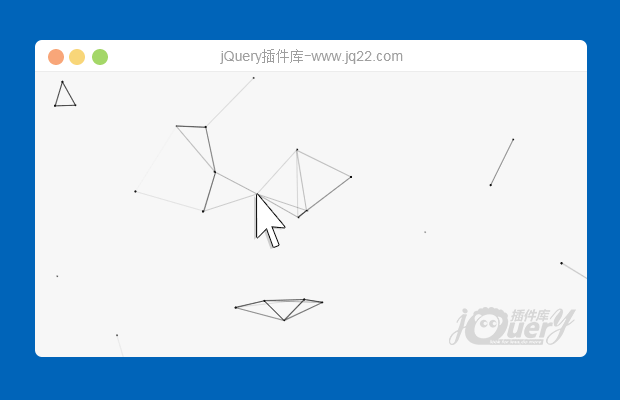
插件描述:参考大神的教程实现效果后封装了一下。代码里有详细的注释并附上了教程链接。
更新时间:2018/1/22 下午11:04:03
更新说明:增加了粒子线的颜色可配。
使用很简单,就是先写个canvas元素,加个id值,再调用一下Dotline函数传些基本参数:
//调用
window.onload = function(){
var dotline = new Dotline({
dom:'J_dotLine',//画布id,必填
cw:500,//画布宽
ch:500,//画布高
ds:50,//点的个数
r:0.5,//圆点半径
dis:80//触发连线的距离
}).start();
}
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
独忆雨薇~my love 0
2018/1/11 15:17:37
-
为什么使用 cl: '#9F9F9F', //粒子线颜色这个没有成功???
改变自己 0
2018/1/11 12:05:31
楼主,如何把出现的小圆点颜色不同???求助?
独忆雨薇~my love 0
2017/12/26 16:08:06
这么宽度是 满屏
LTxuxu1
2017/12/27 11:31:57
我想到的办法是通过css设置
html,body{width:100%;height:100%;},然后获取屏幕尺寸,调用的时候把尺寸传入。
var h = document.body.clientHeight,
w = document.body.clientWidth;
var dotline = new Dotline({
dom: 'J_dotLine', //画布id
cw: w, //画布宽 ch:h,//画布高
ds: 100, //点的个数
r: 0.5, //圆点半径
cl: '#9F9F9F', //粒子线颜色
dis: 100 //触发连线的距离
}).start();不知道是不是你想的效果?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔