

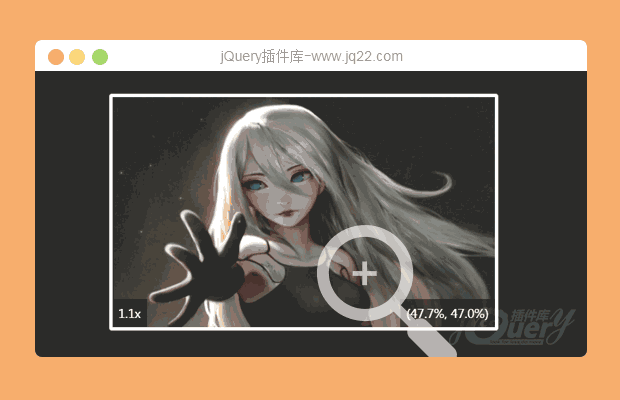
插件描述:jQuery支持局部缩放图片放大镜插件是一款提供2种图片缩放模式,图片内部缩放和图片外部缩放,并且可以在图片上使用鼠标滚轮来对图片进行局部缩放。
使用方法
Inner
<div mag-thumb="inner"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="inner"> <img src="img/alley/1000x600.jpg" /> </div>
$host = $('[mag-thumb="inner"]');
$host.mag();使用鼠标滚轮可以对内部图片进行缩放。
Inner Inline
<div mag-thumb="inner-inline" mag-flow="inline"> <img src="img/alley/500x300.jpg" style="width: 400px; max-width:100%;" /> </div> <div mag-zoom="inner-inline"> <img src="img/alley/1000x600.jpg" /> </div>
$host = $('[mag-thumb="inner-inline"]');
$host.mag();Outer
<div mag-thumb="outer"> <img src="img/alley/500x300.jpg" /> </div> <div style="width: 300px; height: 300px;"> <div mag-zoom="outer"> <img src="img/alley/1000x600.jpg" /> </div> </div>
$host = $('[mag-thumb="outer"]');
$host.mag({
mode: 'outer',
ratio: 1 / 1.6
}); 使用鼠标滚轮可以对外部图片进行缩放。
Outer Drag
<div mag-thumb="outer-drag"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="outer-drag"> <img src="img/alley/1000x600.jpg" /> </div>
$host = $('[mag-thumb="outer-drag"]');
$host.mag({
mode: 'outer',
position: 'drag',
toggle: false
});使用鼠标滚轮可以对外部图片进行缩放。
Drag
<div mag-thumb="drag"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="drag"> <img src="img/alley/1000x600.jpg" /> </div>
$host = $('[mag-thumb="drag"]');
$host.mag({
position: 'drag',
toggle: false
});使用鼠标滚轮可以对图片进行缩放。
- + ^ v < > [ ] destroy Controls
<script src="src/js/mag-control.js"></script> <div mag-thumb="controls"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="controls"> <img src="img/alley/1000x600.jpg" /> </div> <div mag-ctrl="controls"> <button mag-ctrl-zoom-by="-0.5">-</button> <button mag-ctrl-zoom-by="0.5">+</button> <button mag-ctrl-move-by-y="-0.5">^</button> <button mag-ctrl-move-by-y="0.5">v</button> <button mag-ctrl-move-by-x="-0.5"><</button> <button mag-ctrl-move-by-x="0.5">></button> <button mag-ctrl-fullscreen>[ ]</button> <button mag-ctrl-destroy>destroy</button> </div>
$host = $('[mag-thumb="controls"]');
$host.mag(
toggle: false,
position: false
);
$controls = $('[mag-ctrl="controls"]');
$controls.magCtrl({
mag: $host
});
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
男朋友 0
2018/7/25 16:03:02
$controls = $('[mag-ctrl="controls"]');
$controls.magCtrl({
mag: $host
});这串代码写到那里???
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔