

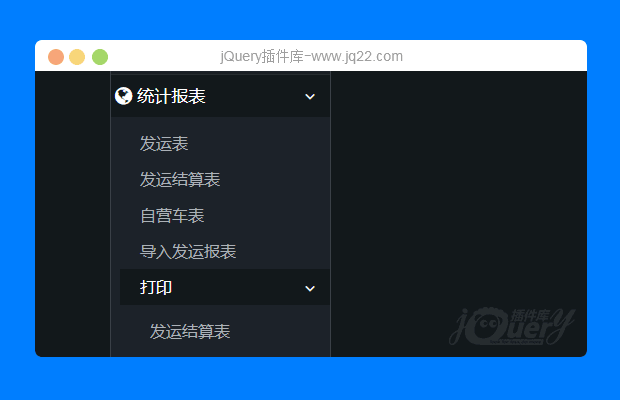
插件描述:常用后台l导航多级菜单及个性滚动条slimScroll插件
实现多级垂直垂直导航,及个性滚动条slimScroll插件的使用注释
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
刘小样的呗 0
2018/6/5 9:23:15
-
IE8图标显示不出来
√呵呵 0
2018/4/16 14:59:05
-
我就很蛋疼,你的滚动条出来的时候 slimScrollBar slimScrollRail slimScrollDiv 这三个div是怎么出来的? 哪部分的代码是相关的呢?哎,看到了没,给我解答下吧.......
√呵呵 0
2018/4/16 14:50:11
-
大哥,在没,你的jquery.slimscroll.min.js里的代码用的闭包?.....我的js没学那么深呢,完全看不懂里面的逻辑,怎么改成在我的页面也能用这个插件呢。。。。。用的哪个类名?在哪调用的这个函数?
~?&?&点CJ1
2018/6/14 13:29:17
这个是现成的,网上下载就直接使用。
$("#slimtest").slimScroll({
width: '100%', //可滚动区域宽度
height: '100%', //可滚动区域高度
size: '6px', //组件宽度
color: '#b4b5b5', //滚动条颜色
position: 'right', //组件位置:left/right
distance: '0px', //组件与侧边之间的距离
start: 'top', //默认滚动位置:top/bottom
opacity: 0.51, //滚动条透明度
alwaysVisible: false, //是否 始终显示组件
disableFadeOut: true, //是否 鼠标经过可滚动区域时显示组件,离开时隐藏组件
railVisible: false, //是否 显示轨道
railColor: '#e3e3e4', //轨道颜色
railOpacity: .5, //轨道透明度
railDraggable: true, //是否 滚动条可拖动
railClass: 'slimScrollRail', //轨道div类名
barClass: 'slimScrollBar', //滚动条div类名
wrapperClass: 'slimScrollDiv', //外包div类名
allowPageScroll: true, //是否 使用滚轮到达顶端/底端时,滚动窗口
wheelStep: 20, //滚轮滚动量
touchScrollStep: 200, //滚动量当用户使用手势
borderRadius: '7px', //滚动条圆角
railBorderRadius: '7px' //轨道圆角
});
√呵呵 0
2018/4/16 14:43:08
-
这会儿我又发现,你的页面的class--slimtest1在jquery.slimscroll.min.js里面用到了,但我把我页面的相对应的div也加了个slimtest1的class 还是不起作用呢
√呵呵 0
2018/4/16 14:30:57
-
你好,我想问一下,你的这个滚动条插件是怎么用的?哪部分的代码是滚动条的引用?现在只知道 jquery.slimscroll.min.js 是滚动条插件,在页面引用是 但只是这样,我引到自己的页面不起作用啊,其他哪里有相关的地方?
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔