

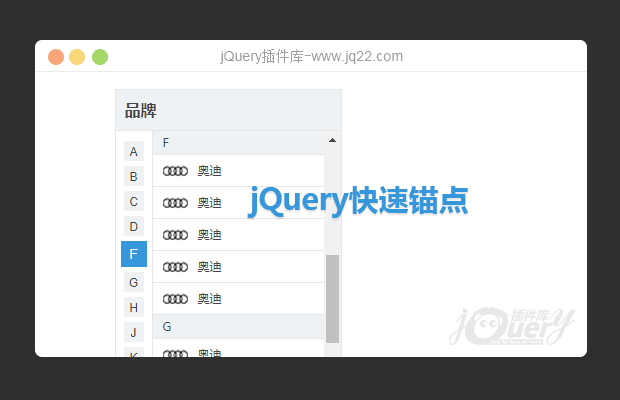
插件描述:自动定位锚点导航
//点击选车导航事件
$('.brand_left .numA-Z a').on('click', function(event) {
event.preventDefault();
var $self=$(this),
navT=$self.text(),
$list=$self.closest('.brand_left').find('.brand_list');
$self.addClass('active').siblings().removeClass('active');
$list.animate({
scrollTop:$list.find('.name:contains('+navT+')').prop('offsetTop')
}, 'fast');
});//展开品牌列表
$('.brand_list li').on('click', function(event) {
event.preventDefault();
var $self=$(this),
$downList=$self.next('.a1');
$downList.length>0?$downList.slideToggle('fast'):false;
});
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
岁月无痕 0
2017/12/4 18:03:24
想做一个定位,就是在其他界面点某个车型或者车系品牌的时候跳到这列表里面,树也定位到对应的车型车系或品牌。可以的话做一个demo
岁月无痕 0
2017/11/27 13:43:05
里面的链接A链接点击无效 奥迪Q3那层
岁月无痕 0
2017/11/27 11:42:02
-
为什么点击无效啊
ricefoto 0
2017/11/14 9:06:42
楼主可以参考下百度题库那个效果,https://tiku.baidu.com/tikupc/chapterlist/7728915f804d2b160b4ec005-0-knowpoint-11
张大臀 0
2017/11/2 8:45:16
创意不错 要是右侧滚动左侧也跟着变化就更好了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔