

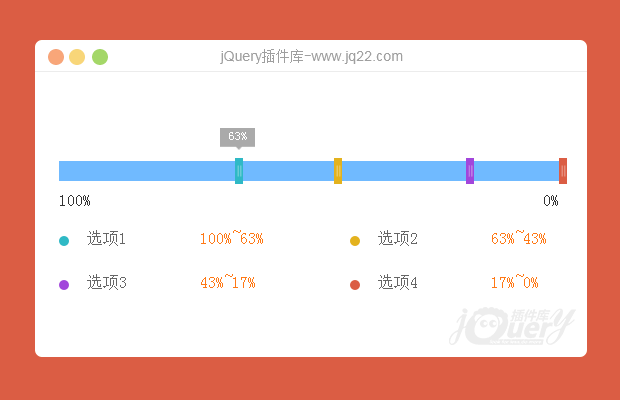
插件描述:jQuery价格区间筛选
1.所需引用文件:style.css(样式可自定义)、slider.js(价格拖动筛选封装函数)
2.配置js:
$("#price-range").slider({
unit: "万",
beyondMax: true,
beyondMin: true,
firstWidth: 34,
lastWidth: 23,
scale: [
{
key: 0,
value: [1, 1, 1]
},
{
key: 5,
value: [1, 1, 1, 1, 1]
},
{
key: 10,
value: [1, 1, 1, 1, 1]
},
{
key: 15,
value: [1, 1, 1, 1, 1]
},
{
key: 20,
value: [1, 1, 1, 1, 1]
},
{
key: 25,
value: [1, 1, 1, 1, 1]
},
{
key: 30,
value: [1, 1, 1, 1, 1]
},
{
key: 35,
value: [3, 2, 5, 3, 2]
},
{
key: 50,
value: [5, 5, 5, 5]
},
{
key: 70,
value: [10, 10, 10]
},
{
key: 100,
value: 0.5
},
{
key: 110
}
]
})
.on("changed", function(e, args) {
var min = args.value.leftValue,
max = args.value.rightValue;
console.log(min,max);
// location.href = '/car/' + min + '_' + max + '-0.0_0.0-0-0-0-0-0-0-0-0/';
});
$("#price-range").data("slider").setRange({
leftValue: 0,
rightValue: 110
});
PREVIOUS:
NEXT:
相关插件-滑块和旋转
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
汪姗姗 0
2019/6/17 16:32:01
-
请问,移动端可以用吗
j~o~an 0
2018/12/1 14:57:21
-
请问这个设置最大值最小值吗?比如我设置20,滑块会滑动到20的那个位置
雍 0
2018/7/20 9:30:27
-
初始设定值好像也没有
E、E、 0
2018/4/12 18:03:36
-
大于500的区间的 时候不能2个值不能重合希望改进!
许尊少 1
2017/11/22 10:05:11
温馨提示:此插件不是很完善,可自己调试使用,如有任何问题留言,必及时回,由于此插件开头是0~5,那么将js中的scale的第一组value设置成5个1,如下所示:
{
key: 0,
value: [1, 1, 1,1 , 1]
}然后开头和尾部的长度进行调试
firstWidth: 34, lastWidth: 23,回复
回到过去 0
2017/11/21 22:29:30
-
手册貌似少了点点
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔