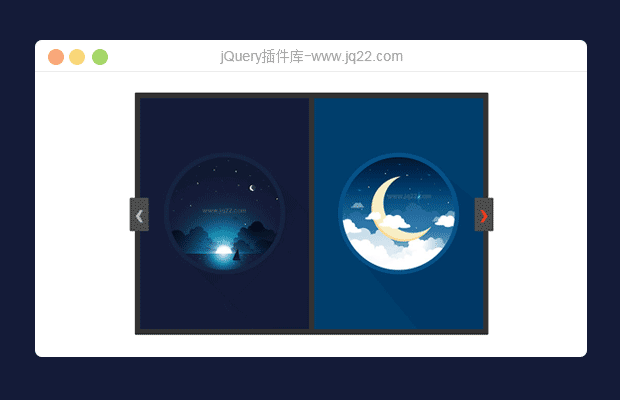
插件描述:jQuery低仿简书首页轮播插件
更新时间:2017/12/25 下午5:29:00
更新说明:修改了不能自定义外部容器ID的BUG。
更新时间:2017/12/20 下午7:59:46
更新说明:增加了右侧竖向滚动动画,使之跟简书原版的轮播效果保持一致。
使用方法:同之前基本一致,唯一需要改动的是必须要给父级容器一个固定高度。具体可以见DEMO的使用。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

带各种百叶窗过渡效果的jQuery幻灯片插件
osSlider是一款简单实用的带各种百叶窗过渡效果的jQuery幻灯片插件。该幻灯片插件在slide过渡时随机生成各种百叶窗效果,它使用简单,通过简单的设置即可正常工作。
幻灯片和轮播图
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
zy453891268 0
2017/12/21 10:22:39
楼主强大,
这个轮播图片的顺序可以指定吗?
Medy丶ghost 0
2017/11/3 13:41:41
使用简单。引入jq和插件js文件。使用如下:
<div class='container'>
<div id='banner'></div>
</div>
<script src='./js/jquery.js'></script>
<script src='./js/carousel.js'></script>
<script>
window.onload = function() {
var banner = new Carousel();
//图片地址数组。不要少于三张
var imgSrcDate = ["./public/img/01.jpg", "./public/img/02.jpg", "./public/img/03.jpg", "./public/img/04.jpg", "./public/img/05.png", "./public/img/06.jpg"];
banner.init({
container: "#banner",
datas: imgSrcDate,
autoplaySpeed: 5000,
autoplay: false
});
}
</script>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔