

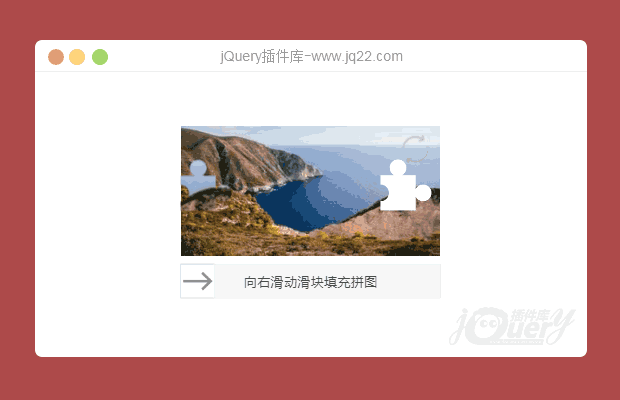
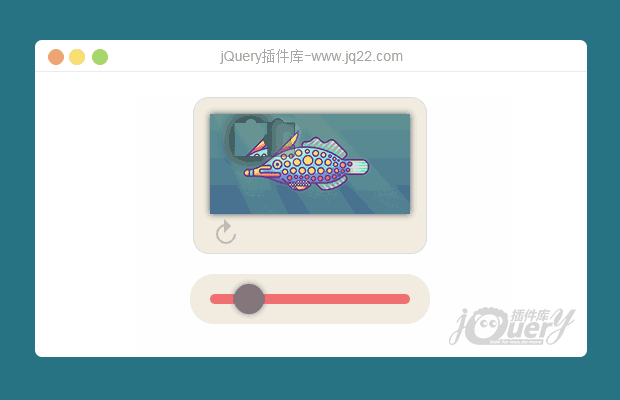
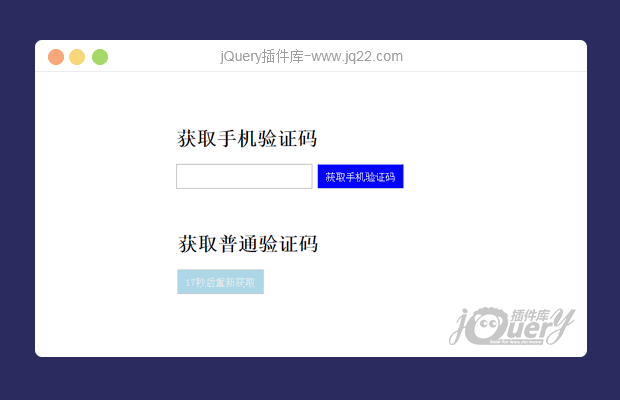
插件描述:常规验证码、滑动验证码、拼图验证码、选字验证码
更新时间:2017/11/22 上午11:57:32
更新说明:多人反映有些低版本360浏览器(包括部分手机浏览器)不能正常显示验证码问题修复。
verify使用方法
引入资源
滑动验证码&拼图验证码&选字验证码需要引入两种资源:JS, CSS,别把images、fonts文件夹删除了(常规验证码见官网说明)。
<!--引入CSS--> <link rel="stylesheet" type="text/css" href="css/verify.css"> <!--引入JQUERY--> <script type="text/javascript" src="js/jquery.min.js"></script> <!--引入JS--> <script type="text/javascript" src="js/verify.min.js"></script>
Html构建
需要一个显示验证码的容器。
<div id="mpanel1" > </div>
Verify初始化
初始化设置参数,滑动验证码&拼图验证码的标志slideVerify,选字验证码的标志pointsVerify。
//这里的初始化是滑动&拼图的标志slideVerify
$('#mpanel1').slideVerify({
//滑动验证码type=1,拼图验证码type=2
type : 1,
//拼图验证码或选择验证码图片名称
imgName : ['1.jpg', '2.jpg'],
//拼图验证码的图片尺寸
imgSize : {
width: '400px',
height: '200px',
}
//......更多参数设置请查阅文档
//验证成功以后的回调
success : function() {
alert('验证匹配!');
}
});
//选字验证码的标志pointsVerify
$('#mpanel1').pointsVerify({
//......更多参数设置请查阅文档
});
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(73)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
你好,我叫倾听 0
2019/11/24 20:27:33
-
乱码咋解决
My 1
2019/7/29 10:47:00
verify.js第357行改为:
this.htmlDoms.left_bar.css('width', move_block_left-parseInt(parseInt(this.options.blockSize.width)/2)+40 + "px");效果会更好,不然滑动的话边框总少1像素.
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔