

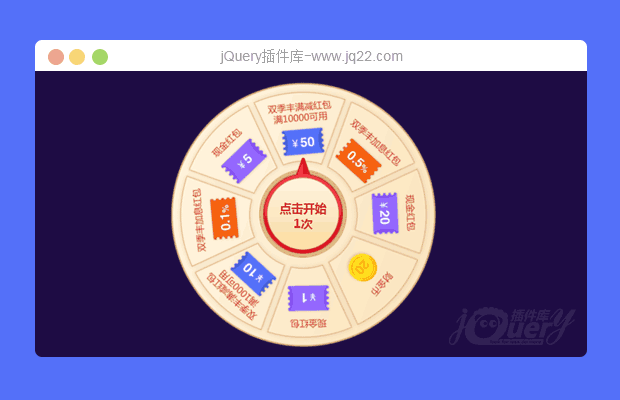
插件描述:jQuery实现移动端大转盘抽奖游戏效果
注:请在移动端浏览查看最佳效果!
JQuery.Rotate是一款好用的旋转插件,具体操作可以看官网,我贴出了我写的公司的大转盘活动的代码,有需要的可以相互学习!
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
WckY 0
2018/4/1 14:25:51
switch (data) {
case 1:
rotateFunc(1, 25, '双季丰0.1%加息红包');
break;
case 2:
rotateFunc(2, 70, '双季丰满减红包10元');
break;
case 3:
rotateFunc(3, 115, '1元现金红包');
break;
case 4:
rotateFunc(4, 160, '财金币20枚');
break;
case 5:
rotateFunc(5, 203, '20元现金红包');
break;
case 6:
rotateFunc(6, 245, '双季丰0.5%加息红包');
break;
case 7:
rotateFunc(7, 290, '双季丰满减红包50元');
break;
case 8:
rotateFunc(8, 340, '5元现金红包');
break;
}没明白1-8里后面跟着的数字具体代表什么含义 请问是概率吗 具体的规则又是怎么计算的呢 比如产品要求第一个奖品的概率是20% 总共8个加起来100% 剩余7个我们前端控制 这里作者是怎么处理的呢
microsoftvs1
2018/4/1 15:42:08
后面是角度,不要把概率写在前端页面,这样很容易被修改,以下是下概率算法
在这里我们需要先做一个能产生 1- 100之间的随机数,代码如下:
金钱 概率
500 1%
300 5%
100 24%
50 70%
/**
* 产生一个随机数
* @param min - 最小数
* @param max - 最大数
* @return
* 最小数 和 最大数 - 1 范围的数
* 例如:
* for (var i:int = 0; i < 300; i++) {
* trace(JFRandomUtil.random(1,3).toString());
* }
* 结果:
* 1,2,1,1,1,1,2 ....,1,1,2,2,2,2,2,1,1,1,2
*/
function random(min:Number, max:Number):Number {
return Math.floor(Math.random() * (max - min)) + min;
}随机随机函数搞定后,我们接下来就做一个概率计算函数,代码如下:
/**
* 根据概率表产生一个概率下标
* @param arg_ProbabilityTable - 概率表
* @return
* 概率表下标
*/
function makeProbabilityValues(arg_ProbabilityTable:Array):int {
var i:int;
var randomValue:int = random(1,101);
for (i = 0; i < arg_ProbabilityTable.length; i++) {
if (randomValue <= arg_ProbabilityTable[i]) {
return i;
}
randomValue -= arg_ProbabilityTable[i];
}
return arg_ProbabilityTable.length;
}好了,接下来测试一下吧!
var oneCount:int = 0;
var twoCount:int = 0;
var threeCount:int = 0;
var fourCount:int = 0;
for (var i:int = 0; i < 10000; i++) {
var j:int = makeProbabilityValues([70,24,5,1]);
if (j < 0 || j > 3) {
Trace('error! j='+j.toString());
}
if (j == 0) {
++oneCount;
}
if (j == 1) {
++twoCount;
}
if (j == 2) {
++threeCount;
}
if (j == 3) {
++fourCount;
}
}
Trace ('one = ' + oneCount.toString() + ' two:' + twoCount.toString() + ' three:' + threeCount.toString() + ' four:' + fourCount.toString());
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔