

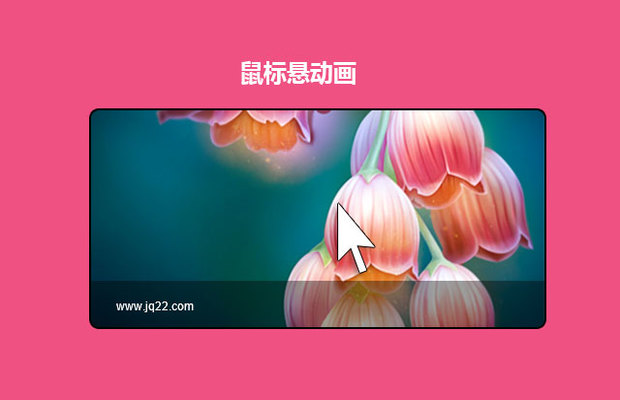
插件描述:原生js手写不需依赖jQuery使用简单说明详细
使用方法
引用
<link rel="stylesheet" href="css/bgMove.css"> <script src="js/bgMove.js"></script>
CSS
#move {
background: url(images/bg1.jpg);
}
//就是设置背景图片html
<div id="move"> <div id="moveL"></div> <div id="moveR"></div> </div>
初始化
<script>
bgMove({
jump : 15, //移动速度,非必须可省略,默认为10
bgImgurl : "images/bg1.jpg" //背景图片的位置,就是中html图片路径,必须不可省略
})
</script>注意
moveL,moveR是定位的,z-index为1,如果页面上有需点击的元素,则其z-index>1方可;
背景图片,宽度要大于屏幕宽度才能有效果;
PREVIOUS:
NEXT:
相关插件-悬停,图片展示

jQuery鼠标悬停图片分享按钮动画
这款jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效。
悬停
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔