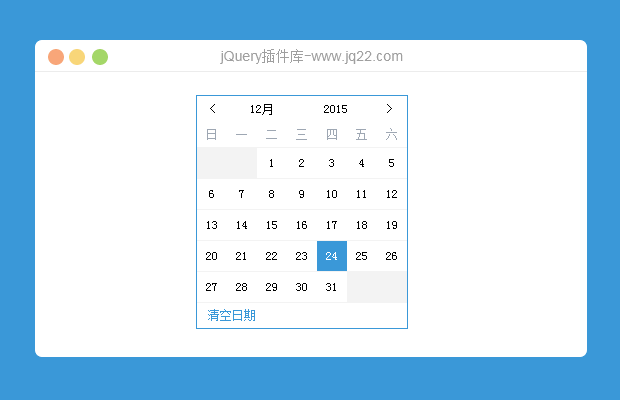
插件描述:jquery.easyui制作全屏显示带农历的日历日期表,兼容ie6
很漂亮的带农历的日历日期表,看用在备忘录上!只要引用js就可以展示!
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
徐兮颜123 1
2022/4/6 15:20:19
修改jquery.fullcalendar.js
function showMonth(target, delta) {
var opts = $.data(target, 'fullCalendar').options;
opts.month = Number(opts.month) //这边获取的月份数据类型是字符串,需要将其强制转换为数字
opts.month += delta;
}
function showYear(target, delta) {
var opts = $.data(target, 'fullCalendar').options;
opts.year = Number(opts.year) //这边获取的年数据类型是字符串,需要将其强制转换为数字
opts.year += delta;
show(target);
}
回复
callmelittlebear 0
2017/12/5 18:03:27
这个日历有个bug,点击下月灰色的日期再点击左上角的返回,会报错
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔