

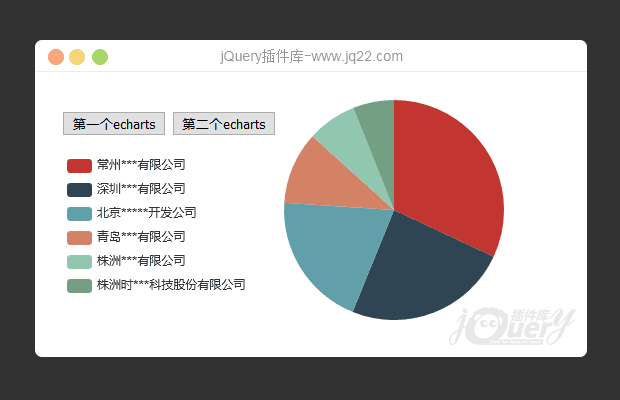
插件描述:通过点击不同按钮,进行ajax请求对ets进行数据填充.
注:此插件需要在服务端运行,本地预览会有跨域问题!
使用方法
1、引入jquery、echarts必需js
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/echarts.js"></script>
注:以下是主要的js,不想引太多js的也可以放在自己的html页面
<script src="js/echartsOne.js"></script>
2、在html里面给两个button,一个div(div用来存放图表)
<h3> <button id="qxfl" data-index="1">第一个echarts</button> <button id="gfzr" data-index="2">第二个echarts</button> </h3> <div id="main" style="width: 600px;height:400px;"></div>
3、在页面调用echartsOne.js里面的方法
<script type="text/javascript">
$(function() {
//初始显示第一个
qxfl('#qxfl');
$("h3 button").click(function() {
qxfl(this);
})
});
</script>***请求数据是echartsOne.json
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔