

更新时间:2018/2/21
更新说明:2.7
1. 更新文档.
2. 新增正则区配.
3. 新增解除禁用、禁用开关2.6 (版本未发布,2.7已经继承已增加的内容)
(1.优化插件内部语法(对比2.5).
(2.优化on/max/min返回结果结构.
(3.修复合并选项的初始值问题.
(4.修复初始值使用'all'时不提供formname名称无法使用的问题.
(5.更新success回调事件,组件初始时/请求结果时.
(6.新增on事件o.this.checked与o.this.val7.提供使用动画演示8.移除一个演示项目,增加另一份基于插件的筛选演示
更新时间:2017/12/03
更新说明:更新为2.5版本。
1. 更新on返回的数据结构,并增加返回当前类型(复选/单选)。
2. 新增success完成方法,当inpitassembly完成之后执行。
3. 新增delete(删除选项)/remove(移除选项)/add(增加选项)/disabled(禁用选项)/toggle(选项开关)方法。
4. 修复,文档中规定选项属性name与value出现为准,但似乎因选择器“div[name][value]”导致仅div有效,你可以在2.3/2.4版本中改为“*[name][value]”即可。
5. 提醒,我注意到插件在获取内部中新的inpitassembly组件时会重复得到选项,因此返回的结果值若重复出现会被合并为一,为了避免这种情况,请尽量不使用重复的value值。
6. 加入新的演示。
2.5 主要更新返回的数据结构变动,如果之前使用2.5版本之前你可能需要重新参考下文档说明
更新时间:2017/11/17 12:12:44
更新说明:本次更新后的版本为2.3,修改内容如下:
1. 新增回调MIN和MAX事件,表单内选项等于设置min/max值时回调表单对象和值。
2. 新增初始值,在渲染inpitassembly控件时标记初始选项。
3. 新增inpitassembly初始参数,selected记号、selected_data方法、max方法、min方法。
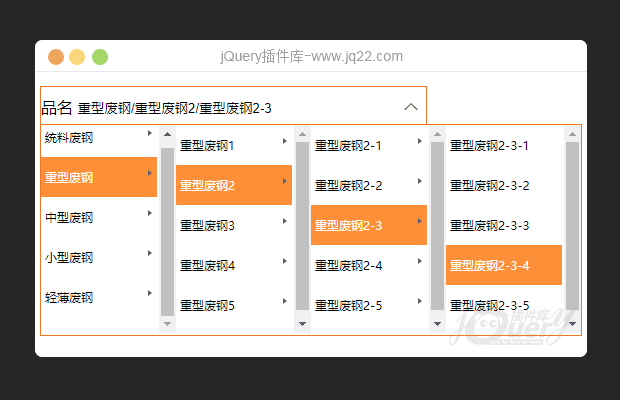
4. 新增内部inpitassembly,允许inpitassembly组件下再创建inpitassembly组件(参考演示文档)。
5. 新增cdn inpitassembly地址。
6. 优化返回结果。
7. 更新演示文档。
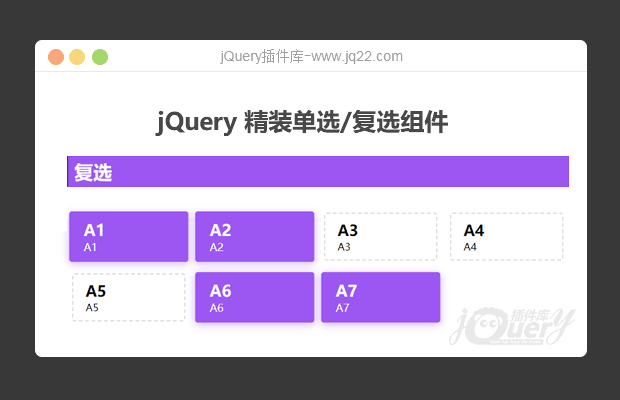
介绍:
传统的复选与单选组件通常是与,虽然现代游览器引擎已经支持对这些控件美化,但往往丰富的页面场景急需超出单选/复选概念单选/复选组件,无论是图片还是视频都能作为单选内容呈现在场景中。
inpitassembly下包含二个版本,分别是inpitassembly1.4和inpitassembly2.0;
使用方法
首先你需要创建一个标签,声明type=”inpit/assembly”,现在该标签将作为控件容器,在容器下放置组件,type=”inpit/assembly”中含二种组件,它们分别是单选与复选组件。
你需要在容器下方的标签声明checkbox或radio,列如这样:
//单选 <div class="li" checkbox> <div class="ack" name="b" value="B-a"> 单选A </div> <div name="b" value="B-b"> 单选B </div> </div> //复选 <div class="li" radio> <div name="c" value="A"> 复选A </div> </div>
那么此区域下子DIV将作为单选或是复选选项;但千万别忘记单选的默认选项,你仅仅为它添加一个类(.ack)即可。
直到这里,type=”inpit/assembly”骨架已经完成,为了让type=”inpit/assembly”知道选择的值以及是否同一区域内,你必须为选项提供二个声明name与value,name则表示同一个区域,如果不声明type=”inpit/assembly”将视为新的单选/复选表单,value则表示选中取的值。
现在让我们实验在同一组件内,声明不同name会发生什么::
//单选 <div class="li" checkbox> <div class="ack" name="a" value="B-a"> 单选A </div> <div name="a" value="B-b"> 单选B </div> <div name="b" value="B-c"> 单选C </div> <div name="c" value="B-d"> 单选D </div> </div>
我们可以看到单选A和单选B作为仅有其中之一,而单选C与单选D作为一个新的单选表单.
复选组件的MIN和MAX
现在你可以为你的复选规定最小值和最大值,你仅仅在声明radio前添加min=””或max=“”,但你必须注意min和max不要相等
//复选 <div class="li" min="1" max="2" radio> <div class="ack" name="a" value="A-a"> 单选A </div> <div name="a" value="A-b"> 单选B </div> <div name="a" value="A-c"> 单选C </div> <div name="a" value="A-d"> 单选D </div> </div>
inpit/assembly的初始
在这里inpit/assembly提供了一个初始值,如果radio或checkbox都没有选择一个选项作为初始值,那么作为表单可能出现意外,因此radio设置min,那么会初始选项,如果radio的min为3,那么会初始前3个选项;checkbox则初始第一个。
如果你不希望这样,你可以对ischeck_设置为false(关闭初始值)。
获取
现在为了获取inpit/assembly的选项值,你需要设置check_result()方法即可返回所有选中值,记住你必须向check_result()传递$(this)
$("[type='inpit/assembly']").find("button").click(function(){
var val = check_result($(this));
alert([val]);
console.log(val)
})多个type=’inpit/assembly’
你将可以在页面上共存多个inpit/assembly,但你必须注意几个要点:
1. inpit/assembly内不能再创建一个inpit/assembly,你需要避免这样的设定
2. 规定了组件name仅仅区分inpit/assembly域,如果不同域之间下选项name值如果还是相等,那么它依旧认为在同一选择表单中,当然inpit/assembly是故意保留这样设定。你仅仅为选项的name命名新值即可
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
报错:Uncaught TypeError: $(...).inpitassembly is not a function
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔