

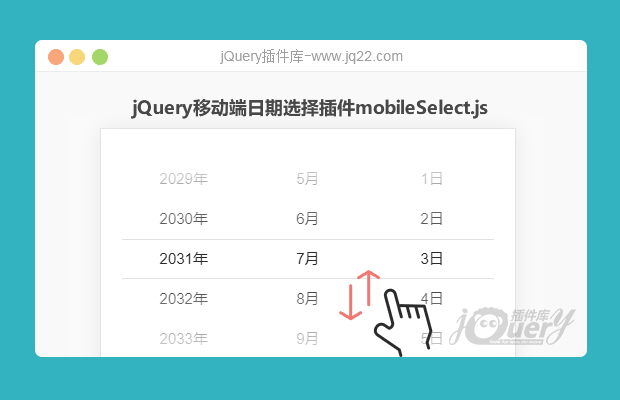
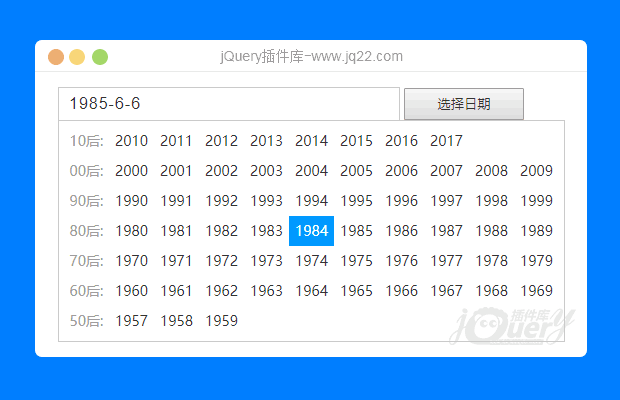
插件描述:实现人性化的日期选择,具备良好的用户体验,代码简单,易修改!
使用方法:
$(el).click(function() {
$.helangDate($(el), 2015, 1972);
});参数详解:
el:DOM元素 (必填参数)
start:开始年份 (可不填参数)
end:结束年份 (可不填参数)
注意事项:
1、由于列表是降序,输出,start为最大年份,end为最小年份;
2、start 和 end 都必须为数值型(必须同时传入);
3、若未传start 和 end 在未传时,最大年份为当前年份,最小年份为当前年份的60年前(如:2017-60)。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
finefish 0
2018/8/22 10:11:07
-
不错不错
雪 0
2018/1/16 17:54:20
-
看一下这个问题,点输入框时能出现到2018年的选项,但是点选择日期就只出现到2015年了
黄河爱浪 1
2017/11/24 21:16:01
补充下使用方式:
更新过一次,但是使用方法没有更新!
使用方法:
给元素添加类名 helang-date 既可点击该元素调用方法
属性绑定:
data-el: 需要绑定的DOM元素,文本值,例:
data-el=".test" 或 data-el="#test" ,默认为当前元素
data-year:年份区间,文本值,以逗号隔开,
例:data-year="2017,1937",默认为当前年份和60年前
实例请参考demo.html的文本框和按钮的写法。
回复 mike8625 1
2017/11/22 9:06:24
人性化?一般吧,比如我先选今天就挺费劲
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔