

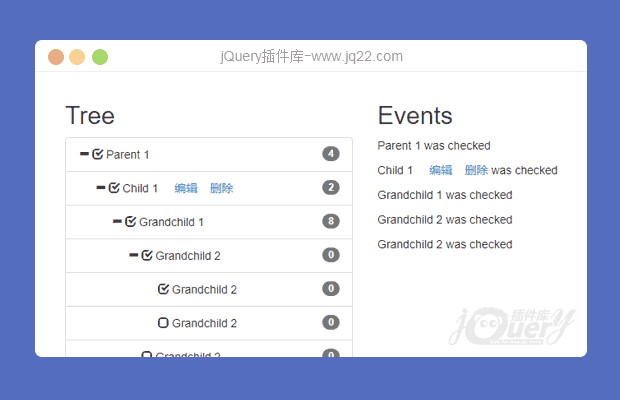
插件描述:基于bootstraptreeview做的一个漂亮的无限分类树层级联动菜单
更新时间:2017/12/11 上午9:48:33
更新说明:
请注意在使用插件的时候,请把删除和编辑的js代码写在调用插件之前,不然无法使用的,后面的操作都是可以自己html代码都是可以自己定义的,参考json的数据格式
"after_html": "<span class=\"button_z\"> <button type=\"button\" class=\"btn btn btn-info btn-xs\" onclick=\"edit(14);\">编辑</button> <button type=\"button\" class=\"btn btn-danger btn-xs\" onclick=\"del(14);\">删除</button> </span>"
此方法是我新加的,方便用户定义自己需要的html
如果你需要使用原版,请使用zx.html查看原版代码
bootstrap-treeview原版不支持层级联动,此版本加入层级联动,方便后端开发人员,直接使用
PREVIOUS:
NEXT:
相关插件-文件树

纯javript实用多级目录树结构插件
aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都
文件树
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
湮没之瞳 0
2018/10/17 15:36:51
-
可是该什么动态加载呢。
° 以奏之名 、 0
2018/3/14 9:44:09
-
点父级菜单 子菜单为何不能全选呀 这有点伤
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔