更新时间:2018/8/15 下午4:34:02
更新说明:修复合计功能bug
更新时间:2018/7/3 下午3:30:45
更新说明:添加支持固定列上鼠标滚轮滚动列表,兼容ie8可用(ie8固定列等部分功能不支持)
更新时间:2018/4/28 下午3:12:01
更新说明:因awesome尺寸过大,故fonts 由awesome换为iconfont,如果原项目使用awesome,可自行替换为awesome,只需修改jqTablePlugin.js的icon类名。具体请看表格2例子
更新时间:2018/4/28 上午10:51:17
更新说明:针对safria兼容优化
更新时间:2018/4/16 下午6:01:20
更新说明:updateHtml优化
更新时间:2018/4/12 下午5:56:35
更新说明:添加排序前处理数据的功能,可设置字符自动匹配替换为空,也可以自定义函数处理,以解决包含单位时排序不准的问题,比如金额添加¥33,999.000。具体可看示例8调用
更新时间:2018/1/18 下午8:12:22
更新说明:添加了固定多列的功能,调用方法如下:
$('[role="c-table"]').jqTable({
fixedLeft: 2,
fixedRight: 2
});如需要不是顺序列固定,则自己改变table html后调用updateHtml
更新时间:2017/11/27 下午5:04:10
更新说明:压缩后的js错误,展开收起没效果,已修复min.js
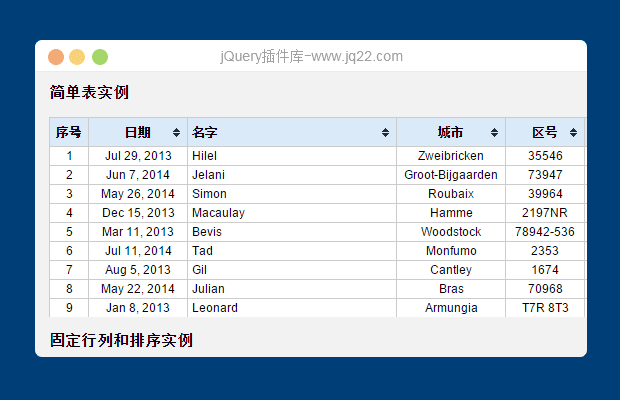
jqTable
功能包括:
动态表格数据,提供更新数据方法
表格头部固定,支持多级表头
左右列可选固定
复选框选择,批量处理
二级列表,可展开收起
宽度可固定,可自适应
排序
合计显示在底部固定行
宽度自适应可设置最小宽度
类名介绍
| 类名 | 作用 |
|---|---|
| c-table-border | 添加边框 |
| c-table--noWrap | 不换行 |
| c-table--striped | 斑马线表格 |
| g-selectAll--main | 复选框选择父元素 |
| input type="checkbox" class="g-selectAll" | 复选框选择全部 |
| input type="checkbox" class="g-selectAll--input" | 复选框选择单个 |
| class="g-selectAll--btn" data-tag="select" | 复选框按钮,点击在回调中获取选中值的具体信息json |
| g-toggleTable--main | 展开收起父元素 |
| tr.g-toggleTable--title>th i.g-toggleTable--buttonAll | 操作头-全部切换部分 |
| tr.g-toggleTable--title>th i.g-toggleTable--button | 操作头-单个切换部分 |
| col data-total="true" | 计算总数 |
| col data-sort="true" | 添加排序 |
参数介绍
| 参数名 | 默认值(可选值) | 作用 | 类型 |
|---|---|---|---|
| fixedLeft | false | 左边固定 | boolean |
| fixedRight | false | 右边固定 | boolean |
| fixedMinWidth | 100 | 最小宽度 | number |
| totalString | '--' | 计算列总数 | string |
| totalTitle | '总计' | 总数的标题 | string |
隐藏参数介绍
| 参数名 | 作用 | 类型 |
|---|---|---|
| data-total="true" | 开启这一列计算总数功能 | boolean |
| data-sort="true" | 开启这一列的排序功能 | boolean |
调用举例
html:
<div class="c-table c-table--noWrap"> <table cellspacing="0" cellpadding="0" border="0" class="" role="c-table"> <colgroup> <col name="" width="150"> <col name="" width="120"> <col name="" width="120"> <col name="" width="120"> <col name="" width=""> <col name="" width=""> <col name="" width="140"> </colgroup> <thead> <tr> <th class=""> <div class="cell">日期</div> </th> <th class=""> <div class="cell">姓名</div> </th> <th class=""> <div class="cell">省份</div> </th> <th class=""> <div class="cell">市区</div> </th> <th class=""> <div class="cell">地址</div> </th> <th class=""> <div class="cell">邮编</div> </th> <th class=""> <div class="cell">操作</div> </th> </tr> </thead> <tbody> <tr> <td class=""> <div class="cell">2016-05-03</div> </td> <td class=""> <div class="cell">王小虎</div> </td> <td class=""> <div class="cell">上海</div> </td> <td class=""> <div class="cell">普陀区</div> </td> <td class=""> <div class="cell">上海市普陀区金沙江路 1518 弄</div> </td> <td class=""> <div class="cell">200333</div> </td> <td class=""> <div class="cell"> <button type="button" class="c-button">移除</button> </div> </td> </tr> </tbody> </table> </div>
JS:
$('[role="c-table"]').jqTable();例子中用到的JS说明
jqTable js
//分开引入 js/jqTable.js : 主要代码,一定要引入的 js/jqTablePlugins.js : 包含展开收起、复选框的选择的代码(可选择性引入) //总代码 js/jqTable.all.js 主要代码+展开收起、复选框的选择 // 压缩后的代码 js/zipJs/
其他js
js/plugins : 例子中用到的外来插件 js/json.js : 例子中用到的json

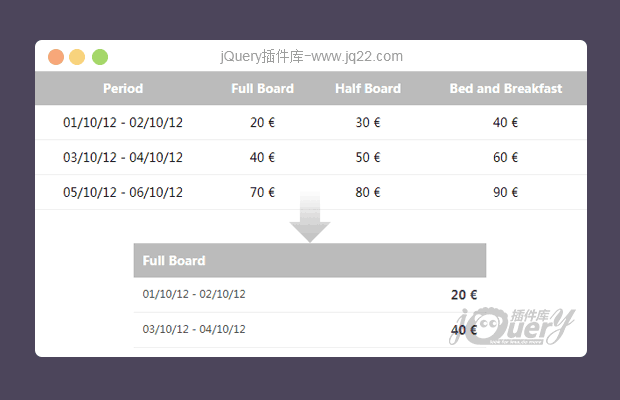
jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。讨论这个项目(73)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
在td中添加一个select,使用bootstrap自带得开启搜索效果,不显示搜索功能啊??? 大佬怎么回事呢这是
<select name="examine" id="examine" class="form-control selectpicker" data-live-search="true"> <option value="0">全部审核</option> <option value="1">审核中</option> <option value="2">审核未通过</option> <option value="3">审核通过</option> </select>
-
当浏览器放大到110%,最右边的固定行位置错位了,怎么解决那?
-
请问一个td里可以显示两行文本吗?
-
表格8 排序例子中,,当屏幕缩小时,会出现错位.
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔