

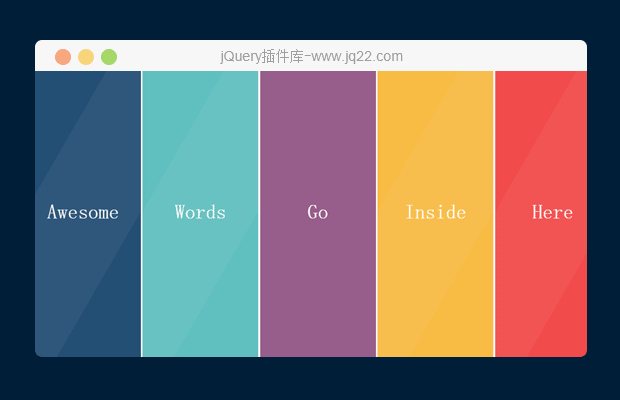
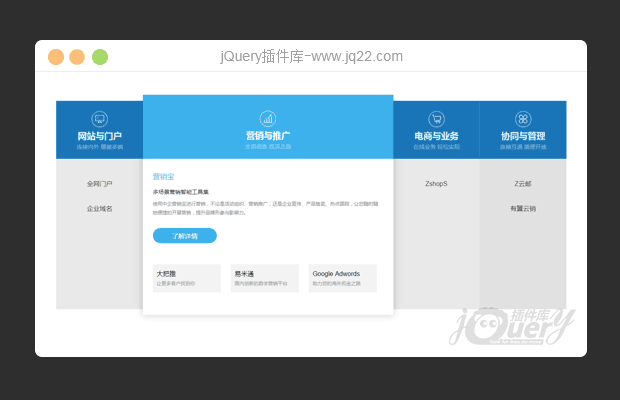
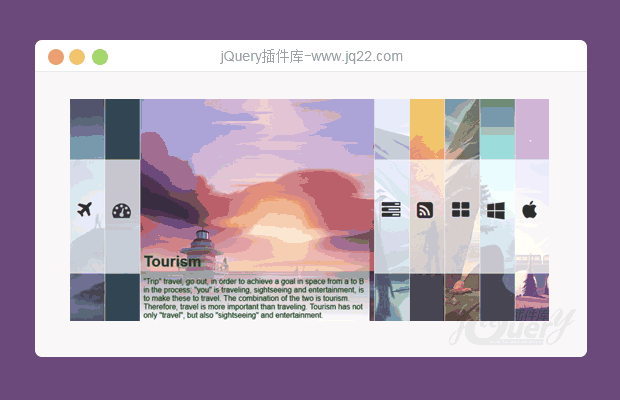
插件描述:jQuery多功能手风琴,支持水平、垂直、是否需要响应式、可自定义遮罩层颜色样式
更新时间:2017/12/11 下午5:31:06
更新说明:更新为支持IE8以上版本
更新时间:2017/12/1 上午9:07:12
更新说明:
1. 按钮样式修改
2. 更新遮罩层样式
3. accordion-description的padding宽度由95更为98
路径中DEV为开发版本,DIST为发布版本
{
imageObj: [], //存放图片对象
arrangement: "horizontal", //verticality 对齐方式
fontCut: 500, //文字截取(500个字符内)
defaultWidth: 100, //默认初始宽度
defaultHeight: 100, //默认初始高度
animateWidth: 600, //默认放大宽度
animateHeight: 200, //默认放大高度
response: true, //是否使用响应式
styleColor: {
"background": "white",
"font": "#333333",
"textShadow": "0px 0px 1px green"
}, //自定义遮罩颜色样式
animateTime: "0.5s", //动画速度
};
PREVIOUS:
NEXT:
相关插件-手风琴菜单
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
何玉龙 0
2020/11/24 17:18:51
-
怎么换图标啊?换成文字的,找不到在哪换的。。。。
im 0
2019/6/14 1:45:42
-
这个是响应式的吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔