

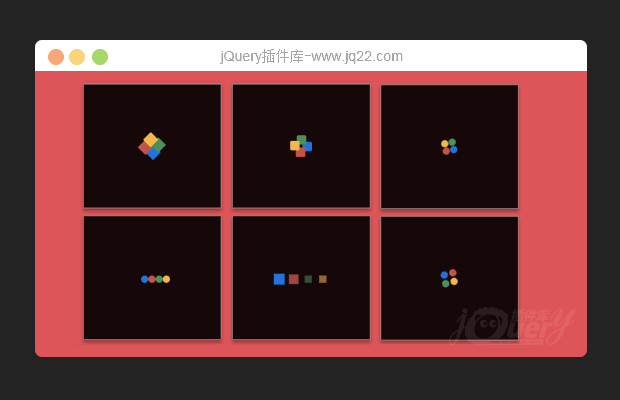
插件描述:通过该jquery弹性动画特效插件你可以管理一组DOM元素,为它们制作效果炫酷的弹性动画特效。
DomLastic.js是一款jquery弹性动画特效插件。通过该jquery弹性动画特效插件你可以管理一组DOM元素,为它们制作效果炫酷的弹性动画特效。
安装
可以通过npm或bower来安装DomLastic.js jquery弹性动画特效插件。
# NPM
$ npm install domlastic --save
# Bower
$ bower install domlastic --save
使用方法
在页面中引入jquery和domlastic.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/domlastic.js"></script>
HTML结构
对于一组DOM元素,例如一组<div>元素,你要制作弹性动画效果,其HTML结构如下:
<div class="listToAnimate"> <div class="item">项目1</div> <div class="item">项目2</div> <div class="item">项目3</div> <div class="item">项目4</div> <div class="item">项目5</div> <div class="item">项目6</div> <div class="item">项目7</div> <div class="item">项目8</div> <div class="item">项目9</div> </div>
初始化插件
在页面DOM元素加载完毕之后,你可以通过下面的方法来初始化该jquery弹性动画特效插件。
domLastic.init({
itemsClassnameToConnect: 'item'
});配置参数
DomLastic.js弹性动画特效插件的可用配置参数如下:
| 参数 | 类型 | 默认值 |
| itemsClassnameToConnect | string | 无 |
| itemsJointStrength | int | 20 |
| animationSpeed | int(毫秒) | 600 |
| animationIntensity | float | 0.5 |
| animationDirection | string | 默认为'horizontal',可选值为'vertical' |
| callback | 函数 | 无 |
animationDirection类型:
'horizontal'
'vertical'
实例:
<div> <div class="item"><img src="..." /></div> <div class="item"><img src="..." /></div> <div class="item"><img src="..." /></div> </div>
<script>
domLastic.init({
itemsClassnameToConnect: 'item',
itemsJointStrength: 10, //value optimum between 10 - 100
animationSpeed: 500, //value optimum 300 - 1000
animationIntensity: 0.6, //value optimum optimum 0.5 - 1
animationDirection: 'horizontal'
});
domLastic.animateItems();
</script>callback参数可用于在弹性动画执行结束后的回调函数。
domLastic.init({
callback: function(){
// 执行某些操作
}
});如果需要手动执行元素的弹性动画特效,可以使用animateItems()方法。
domLastic.animateItems();
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔