相关插件-拖和放,验证

jquery div拖拽换位合并拆分(原创)
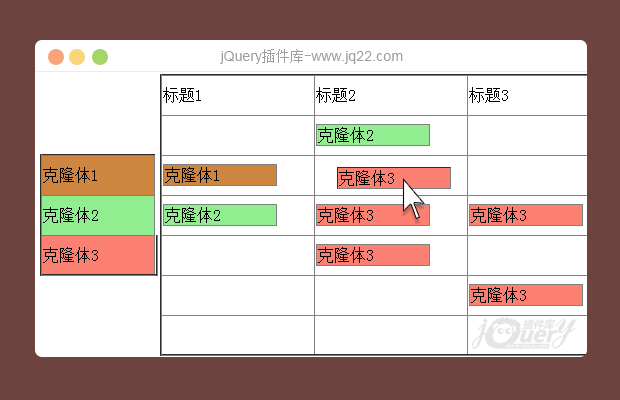
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Lee Young 0
2018/1/17 16:36:40
ie8下有bug 1396098274
爱死寂寞人 0
2018/1/3 10:49:34
移动端不能拖动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔