

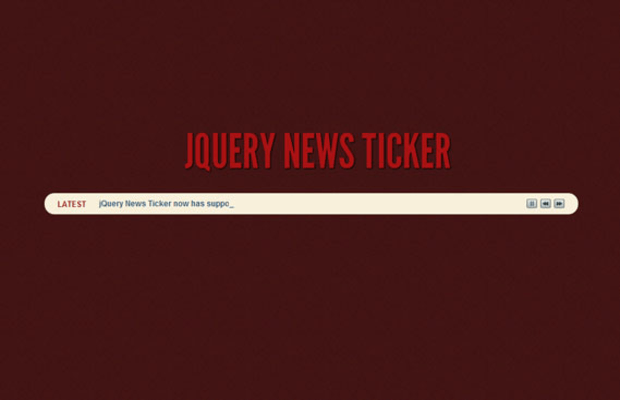
插件描述:jQuery News Ticker灵感来自BBC新闻网站的报价, jQuery News Ticker带来一个轻量级且易于使用jQuery的新闻播报效果。 它可以从无序的列表,RSS,或一个HTML文件中取得要打字的内容。然后一个可以定制的界面中显示。
jQuery News Ticker灵感来自BBC新闻网站的报价, jQuery News Ticker带来一个轻量级且易于使用jQuery的新闻播报效果。
它可以从无序的列表,RSS,或一个HTML文件中取得要打字的内容。然后一个可以定制的界面中显示。
在显示界面中有向前/向后,播放/暂停控制新闻浏览。
使用步骤
html引用
<link href="css/ticker-style.css" rel="stylesheet" type="text/css" /> <script src="jquery.ticker.js" type="text/javascript"></script> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
jQuery的(1.4.2或以上),以使这一切工作,我建议使用最新版本的谷歌的Ajax库API。
需要一些HTML,使这个新闻播报工作?
<ul id="js-news" class="js-hidden"> <li class="news-item"><a href="#">This is the 1st latest news item.</a></li> <li class="news-item"><a href="#">This is the 2nd latest news item.</a></li> <li class="news-item"><a href="#">This is the 3rd latest news item.</a></li> <li class="news-item"><a href="#">This is the 4th latest news item.</a></li> </ul>
让它动起来
<script type="text/javascript">
$(function () {
$('#js-news').ticker();
});
</script>参数配置
$(function () {
$('#js-news').ticker(
speed: 0.10, // 速度
ajaxFeed: false, // 填充的jQuery新闻
feedUrl: false, // 供稿网址
// 必须在同一个域中
feedType: 'xml', // 目前格式XML
htmlFeed: true, // 填充的jQuery新闻播报通过HTML
debugMode: true, // 显示在控制台中一些有用的错误或警报
controls: true, // 是否或不显示的jQuery新闻北京时间控制
titleText: 'Latest', // 要删除的标题设置为空String
displayType: 'reveal', // 显示类型 'reveal' or 'fade'
direction: 'ltr' // Ticker direction - current options are 'ltr' or 'rtl'
pauseOnItems: 2000, // 暂停前的新闻项目被取代
fadeInSpeed: 600, // 淡入淡出的速度动画
fadeOutSpeed: 300 // 速度淡出动画
);
}); 到目前为止已经测试这个插件工作:IE6 +,FF 3.6 +,Chrome浏览器,Safari浏览器,Safari浏览器移动和Opera。
如果你想加入rss数据
<script type="text/javascript">
$(function () {
$('#js-news').ticker({
htmlFeed: false,
ajaxFeed: true,
feedUrl: 'PUT THE URL OF THE RSS FEED HERE - e.g. http://example.com/rss.xml',
feedType: 'xml'
});
});
</script>
PREVIOUS:
NEXT:
相关插件-动画效果

3D签到墙 threejs(使用元素周期表修改)
采用threejs官方demo的元素周期更改的,展示为图片,可自动更换或手动更换,目前为旋转状态;模拟推送用户可以优化随机更改图片应该会更好点。
动画效果
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔