

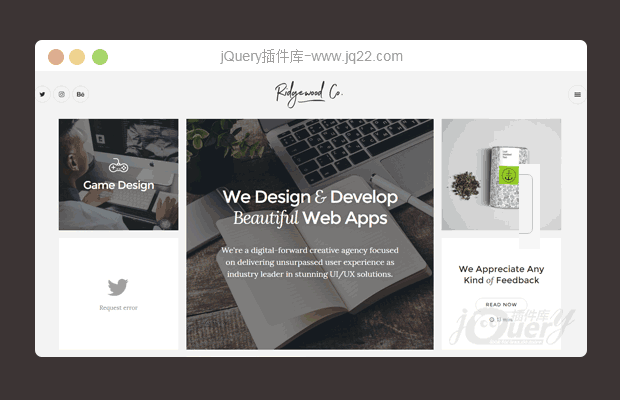
插件描述:具有网格项目动画效果的响应式杂志式网站布局,在打开内容时发生。
使用媒体查询技术,该布局对移动设备作出响应,该技术涉及基于网格项目大小和边栏来设置断点。为此我们使用Sass,这使我们可以很容易地设置这些类型的变量。我们在这里使用的方法主要是移动优先,但是我们也为小屏幕做了一些特定的重组。
这种布局主要集中在网格项目的扩展效果上,许多元素都是简单的虚拟元素(加载器,顶部的过滤器以及网格页脚中的“加载更多”)。
主要标记如下所示:
<div class="container"> <button class="menu-toggle" id="menu-toggle" ><span>Menu</span></button> <div class="sidebar" id="theSidebar" > <button class="close-button fa fa-fw fa-close"></button> <!-- ... other elements ... --> </div> <div class="main" id="theGrid" > <section class="grid"> <header class="top-bar"> <!-- header elements --> </header> <a class="grid__item" href="#"> <!-- preview elements --> </a> <a class="grid__item" href="#"> <!-- preview elements --> </a> <!-- ... --> <footer class="page-meta"> <!-- ... --> </footer> </section><!-- /grid --> <section class="content"> <div class="scroll-wrap"> <article class="content__item"> <!-- content --> </article> <article class="content__item"> <!-- content --> </article> <!-- ... --> </div> <button class="close-button"><i class="fa fa-close"></i><span>Close</span></button> </section><!-- /content --> </div><!-- /main --> </div><!-- /container -->
这个项目的Sass文件被分成一个主要的风格文件和两个部分,一个用于基本风格,一个用于媒体查询。每个演示将有一个独特的风格的Sass文件(style1.scss和style2.scss),我们启动一些变量,并在必要时重新定义一些样式(如演示2)。在Sass中组织项目的方法有很多种。这是为这两个演示做一个方便的方法。如果您想使用其中之一,请确保重构您的样式声明。如果您对Sass不熟悉,您可以简单地使用和调整生成的CSS文件。
主演示Sass文件的例子如下:
$item_width: 300px; $sidebar_width: 300px; $color_primary: #fafafa; $color_secondary: #fff; $color_link: #81c483; $anim-time: 0.5s; @import "base"; @import "mediaqueries";
在这里定义基本和媒体查询Sass文件所需的变量。

媒体查询断点由我们希望在网格和边栏中显示的项目数量(未显示前缀)定义:
/* Viewport sizes based on column number and sidebar */
$viewport_xs: $item_width + $sidebar_width; /* 1 column */
$viewport_s: $item_width * 2 + $sidebar_width; /* 2 columns */
$viewport_m: $item_width * 3 + $sidebar_width; /* 3 columns */
$viewport_l: $item_width * 4 + $sidebar_width; /* 4 columns */
$viewport_xl: $item_width * 5 + $sidebar_width; /* 5 columns */
$viewport_xxl: $item_width * 6 + $sidebar_width; /* 6 columns */
@media screen and (min-width: $viewport_xs) {
html,
body,
.container,
.main {
height: 100vh;
}
.main {
height: 100%;
margin-left: $sidebar_width;
}
.content__item {
font-size: 1em;
}
.grid__item {
padding: 45px 45px 30px;
}
}
@media screen and (min-width: $viewport_s) {
.grid {
display: flex;
flex-wrap: wrap;
}
/* 2 columns */
.grid__item {
width: 50%;
border: none;
}
.grid__item::before {
top: 5px;
right: 5px;
bottom: 5px;
left: 5px;
border: 1px solid rgba(74,74,74,0.075);
transition: opacity 0.3s;
}
.grid__item:hover::before,
.grid__item:focus::before {
border: 3px solid rgba(129,196,131,0.5);
}
.grid__item--loading.grid__item::before {
opacity: 0;
}
}
@media screen and (min-width: $viewport_m) {
/* 3 columns */
.grid__item {
width: 33.333%;
}
}
@media screen and (min-width: $viewport_l) {
/* 4 columns */
.grid__item {
width: 25%;
}
}
@media screen and (min-width: $viewport_xl) {
/* 5 columns */
.grid__item {
width: 20%;
}
}
@media screen and (min-width: $viewport_xxl) {
/* 6 columns */
.grid__item {
width: 16.66%;
}
}
/* small screen changes for sidebar (it becomes an off-canvas menu) */
@media screen and (max-width: $viewport_xs - 1px) {
.sidebar {
transform: translate3d(-100%,0,0);
}
.sidebar.sidebar--open {
transform: translate3d(0,0,0);
}
.sidebar.sidebar--open ~ .main {
pointer-events: none;
}
.top-bar {
padding: 22px 15px 10px 60px;
}
.menu-toggle {
display: inline-block;
}
.sidebar .close-button {
opacity: 1;
top: 15px;
right: 15px;
pointer-events: auto;
}
.title--full {
font-size: 2em;
}
.content__item {
padding: 80px 20px 40px;
}
.close-button {
padding: 10px 20px;
}
.close-button::before {
content: '';
position: absolute;
top: 0;
right: 0;
background: $color_secondary;
border-bottom: 1px solid $color_primary;
width: 100vw;
height: 50px;
pointer-events: none;
z-index: -1;
}
}处理网格布局时,这种技术可以派上用场。最理想的是,如果我们想要严格遵循移动优先的方法,我们根本就没有最后的媒体查询。但是,由于这些风格仅适用于小屏幕,我们不希望为更大的屏幕重新定义和覆盖样式。
看看布局和效果, 挖掘到源, 我们真的希望你发现这个模板有用和鼓舞人心!
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔