

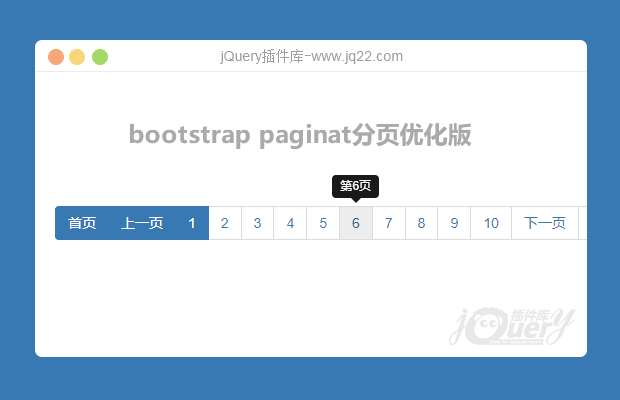
插件描述:增加显示当前页码、总页数,输入页码跳转,并且插件中的英文提示和注释都翻译成了中文
使用方法和bootstrap paginator原始的一模一样
<ul id="page"></ul>
$(function() {
var currentPage = 1;
var totalPages = 25;
$("#page").bootstrapPaginator({
bootstrapMajorVersion: 3, //对应的bootstrap版本
currentPage: currentPage, //当前页数
numberOfPages: 10, //每次显示页数
totalPages: totalPages, //总页数
shouldShowPage: true, //是否显示该按钮
useBootstrapTooltip: true,
//点击事件
onPageClicked: function(event, originalEvent, type, page) {
}
});
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
$$ 0
2019/2/22 8:43:49
-
只有两页时只能从第2页跳转到第1页,不能从第1页跳转到第2页 ------“跳转”;
不知道是不是我设置的问题?
小君 0
2018/1/24 16:31:32
好毛线 ,不智能啊 - -点8、9、10都不会自动把后面页面加载出来- - 还要收5个币 卧槽
. 0
2018/1/19 15:17:14
有没有人 出现过 点击下一页 跳两页这种情况
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔