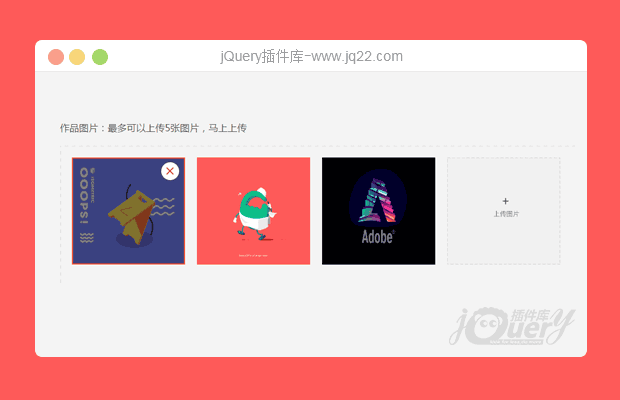
插件描述:多张图片上传 base64格式 移动端可支持,代码中有详细注释。
更新时间:2018/3/21 上午11:04:31
更新说明:
1,修改图片左右多次移动失效问题,更改过后图片可以一直进行左右切换
2,新增上传按钮:当前案例为纯前端案例,没有做任何请求
3,在diyUpload.js文件里面,有参数详解,例如限制上传图片的数量
使用方法
html代码:
<ul class="upload-ul clearfix"> <li class="upload-pick"> <div class="webuploader-container clearfix" id="goodsUpload"></div> </li> </ul>
css:
/*上传图片通用样式*/
.upload-ul{ position: relative; display: inline-block; *display: inline; *zoom:1; max-width: 520px; }
.upload-ul li{ position: relative; float: left; display: inline-block; width: 120px; height: 90px; margin: 0 10px 10px 0; padding: 0; border: none; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; overflow: hidden; }
.upload-pick{ background: url(../images/upload-bj.png) no-repeat 0 0; }
.upload-pick:hover{ background: url(../images/upload-bj.png) no-repeat 0 -90px; }
.webuploader-pick{position: relative;display: inline-block;vertical-align: top; width: 100%; height: 100%;}
.webuploader-container{ position: relative; width: 100%; height: 100%; }
.webuploader-container label{position: absolute;left: 0;top: 0;width: 100%;}
.webuploader-element-invisible{opacity: 0;width: 100%;height: 100%;clip: rect(1px 1px 1px 1px);clip: rect(1px,1px,1px,1px);}
.viewThumb{ position:relative;width: 100%;height: 100%;overflow:hidden;border-radius: .3rem;}
.viewThumb img{ width: 100%;height: 100%}
.diyBar{ position: absolute; display:none; top: 0;left: 0;width: 100%;height: 100%;background: url(../images/bgblack.png);z-index: 3;}
.diyProgress{ position: absolute; left: 0;top: 33px;width: 100%;height: 24px;line-height:24px;font-size: 14px;text-align: center;color: #FFF;background:rgba(10,168,241,.7); z-index: 3;}
.diyControl{ position: absolute; display:none; left: 0;bottom: 0;width: 100%;height: 24px;line-height:24px;font-size: 14px;background: url(../images/bgblack.png); z-index: 3; }
.viewThumb:hover .diyControl{ display: block; }
.diyControl span{ display: inline-block; padding: 6.5px 13px; width: 12px; height: 11px; }
.diyControl span i{ display: block; width: 12px; height: 11px; opacity: .7; }
.diyControl span i:hover{ opacity: 1; cursor: pointer; }
.diyLeft{ margin-left: 3px; }
.diyLeft{ margin-right: 3px; }
.diyLeft i{ margin-left: 3px; background: url(../images/upload-icon1.png) no-repeat 0 0; }
.diyCancel i{ background: url(../images/upload-icon1.png) no-repeat 0 -11px; }
.diyRight i{ margin-right: 3px; background: url(../images/upload-icon1.png) no-repeat 0 -22px; }
.goods-edit .upload-tip{ font: 12px/23px "Microsoft YaHei"; color: #a3a3a3;vertical-align: top; }这里面包含了图片删除、左移位置、右移位置、长传进度的样式
js代码
//上传图片
var $tgaUpload1 = $('#goodsUpload1').diyUpload({
url: '/uploadFilePath',
success: function(data) {},
error: function(err) {},
buttonText: '',
accept: {
title: "Images",
extensions: 'gif,jpg,jpeg,bmp,png'
},
thumb: {
width: 120,
height: 90,
quality: 100,
allowMagnify: true,
crop: true,
type: "image/jpeg"
}
});另外再引用js:
其中diyUpload.js里面的代码可以自己修改
<script src="js/webuploader.min.js"></script> <script src="js/diyUpload.js"></script>
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(181)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
瓶 0
2025/2/19 17:30:14
-
怎么解决文件多次上传和删除上传文件的问题:
文件多次上传有两种情况:
1. 上传前的多次选择
2. 上传成功后,再次选择
目前是上传成功后的再次选择,当文件上传成功后再次点击上传的时候,再次点击的文件无法触发上传,文件队列里面看不到新增的文件,这是怎么回事? 回复
fanfangchao 1
2020/5/29 14:55:09
1.如果想上传文件就自动上传服务器 可加配置项:auto:true.
2.上传成功后会导致删除,左右移的功能不好使 是因为上传成功 移除了diyUploadHover 这个div 可在diyUpload.js文件中找到
$fileBox.removeClass('diyUploadHover');这句话去掉即可
Time's Life 0
2019/12/30 17:50:05
-
请问下 预览图怎么是倒叙排的 我喜欢是正序排 ,比如说 我上传文件名为 a.jpg b.jpg,c.jpg 你的插件上预览的顺序 是 c b a 我希望是顺序是 a,b,c 求教 谢谢拉!!!!!
回复
恕… 1
2019/10/9 11:12:45
上传图片方法 刚下面的大佬已经发出来了 不过时间有点久远 我再发一遍 就是加个按钮就好
确认上传
$("#btn").click(function(){ $tgaUpload.upload(); });
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔