

插件描述:这是一个jQuery插件能够让我们在HTML中创建幻灯片展示.Fathom.js自带鼠标,键盘和导航内置滚动条,并提供一个简单的API创建自己的自定义接口。
Fathom.js能够让我们在HTML中创建幻灯片展示.自带鼠标,键盘和导航内置滚动条,并提供一个简单的API创建自己的自定义接口。
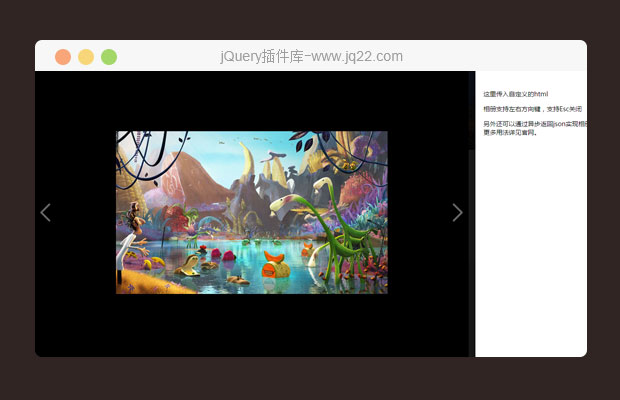
它还有一个特殊的功能就是能够定义一个视频来与幻灯片展示同步播放。
使用步骤
撰写您的幻灯片,简单的标记。
HTML:
<div id="presentation"> <div class="slide"> <h1>My Presentation</h1> </div> <div class="slide"> <h2>My Dot Points</h2> <ul> <li>First dot point</li> <li>Second dot point</li> <li>Third dot point</li> </ul> </div> </div>
jQuery插件安装:
$('#presentation').fathom();自定义接口设置
var fathom = new Fathom('#presentation');
PREVIOUS:
NEXT:
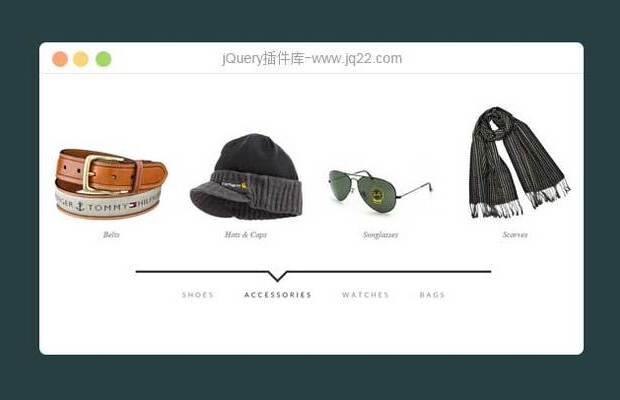
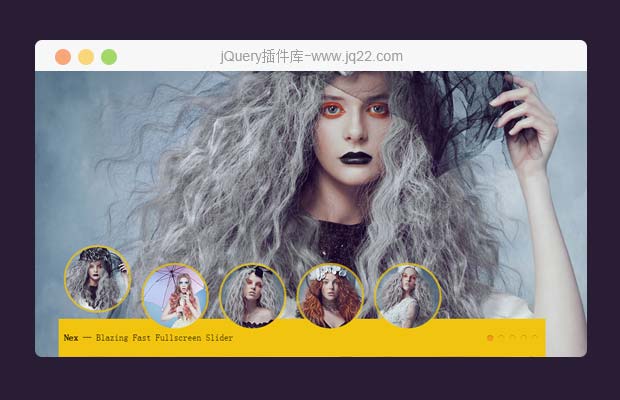
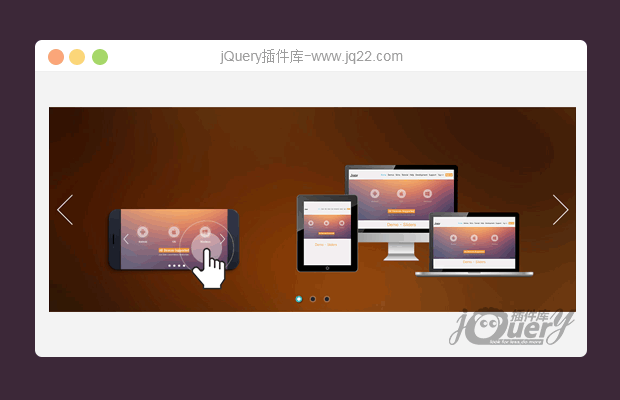
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔