

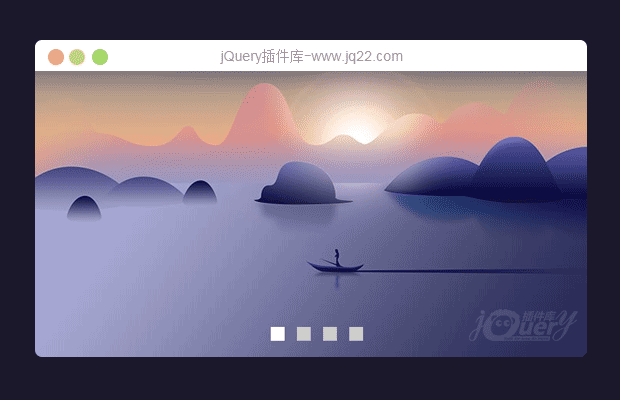
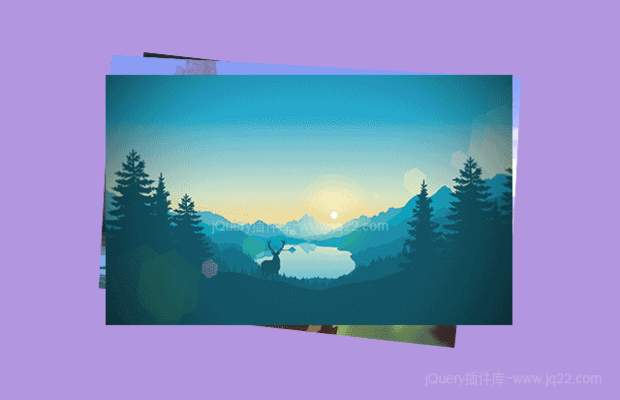
插件描述:双层轮播图,里面的轮播图是一倍速轮播,外面的轮播图是双倍苏轮播,意想不到的美感
解压文件,把对应的html文件复制到你相应的轮播图位置,css文件和js文件也复制到你的文件里面,注意不要有命名之类的冲突,导致页面出错,如果重名可以做一下相应的修改。我查看了所有的轮播图,几乎没有这样的效果的,思想来源于swiper视差轮播,觉得有必要分享出来给大家看一下。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
mochen91 0
2018/1/7 3:58:40
不能直接用的,因为包裹图片列表的那个容器,当轮播时会添加轮播代码,然后左边会带出来残影,一张图片的宽度,如果是多列布局,而幻灯片正好在中间,会导致左边容器的上部被遮挡了,原生的swiper就是的,我看了你这个好像也是一样的。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔