

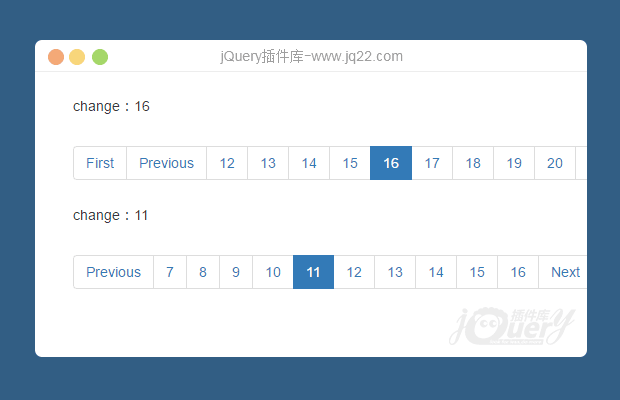
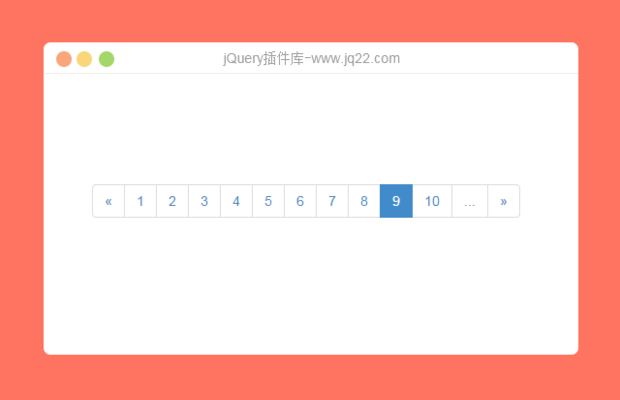
插件描述:一个简单的demo,可以根据页数回调要执行的函数
更新时间:2017/1/24 上午9:56:21
更新说明:修正评论中的出现负数页问题,修改(抬头45度看见云提出的)84行的判断中添加当前页大于1。
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
The Wind Rises 0
2018/1/18 17:29:01
$.ajax({
url: '../../admin/adminInfoList',
type: 'GET',
dataType: 'json',
success: function(result){
console.log(result);
getAdminListTable(result.row);
getAdminListPager(result.totalRows);
}
});
function getAdminListPager(totalCount){
$('#totalCount').text(totalCount);
$('#callBackPager').extendPagination({
totalCount: totalCount,
showCount: 10,
limit: 10,
callback: function (curr, limit, totalCount) {
console.log(curr);
$.ajax({
url: '../../admin/adminInfoList',
type: 'GET',
dataType: 'json',
data: {pageNo: curr},
success: function(result){
console.log(result);
getAdminListTable(result.row);
}
});
}
});
}我这样使用时不时刷新会出现报错啊,求解?
报错为:Uncaught TypeError: $(...).extendPagination is not a function
回复 征集Q名... 0
2017/10/13 11:59:38
展示选项数 配置项应该叫 showPage 不是 showCount,
所以 index.html里有个问题(加粗的 showPage 为修改位置)
$('#callBackPager').extendPagination({
totalCount: totalCount,
showPage: showCount,
limit: limit,
callback: function(curr, limit, totalCount) {
createTable(curr, limit, totalCount);
}
});
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔