

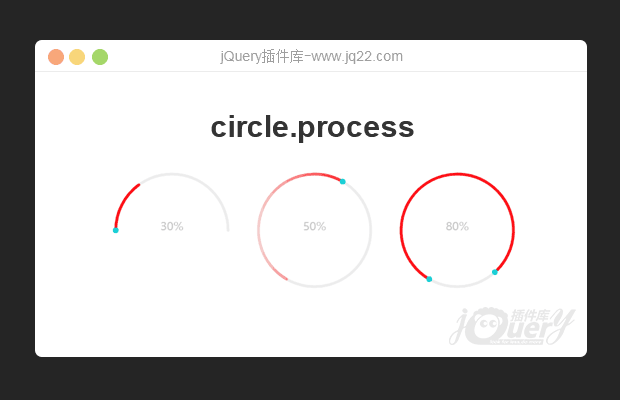
插件描述:使用H5 canvas 的圆弧功能来表示进度条
circle.process
使用圆环来表示进度

使用方法
传入 canvas 对象 & 配置
CircleProcess(document.getElementById("canvas"),{
"percent": 40,
"startSmallCircle":{"show": true}
});
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
啃个西瓜头 0
2019/5/26 10:15:36
-
你好 可以问一下怎么自适应的吗 还有怎么使用渐变色
w 0
2019/1/20 14:34:43
-
改变圆半径是哪个参数?
付旭 0
2018/2/6 9:30:58
-
怎么让进度条在最上面开始啊
Yoyo 0
2017/12/26 14:45:56
改变圆的大小是哪个参数?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔